안녕하세요. 동쪽별입니다.
지난 글에서 실행 컨텍스트에 대해 다루었으니, 이제 클로저를 살펴보아야겠죠?
이 글은 실행 컨텍스트에 대한 사전 지식이 있다는 가정하에 작성되었습니다.
그러니 실행 컨텍스트를 먼저 알아보고 오시면 좋겠습니다 😅 제 블로그에도 있어요!
목차
- 렉시컬 스코프
- 클로저와 렉시컬 환경
- 클로저의 활용
- 자주 발생하는 실수
클로저(closure)는 자바스크립트 고유 개념이 아닙니다.
함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성입니다.
따라서 클로저의 정의가 ECMAScript 사양에 등장하지 않습니다. MDN에서는 아래와 같이 정의하고 있습니다.
"클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다."
음.. 아직 무슨 의미인지 잘 와 닿지는 않네요. 차근차근 알아봅시다!
렉시컬 스코프
지난번, 지지난번 글에서 렉시컬 스코프에 대해 살펴보았습니다.
렉시컬 스코프를 실행 컨텍스트의 관점에서 다시 한번 살펴봅시다.
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정합니다.
이를 렉시컬 스코프, 또는 정적 스코프라 합니다.
스코프의 실체는 실행 컨텍스트의 렉시컬 환경입니다.
이 렉시컬 환경은 자신의 '외부 렉시컬 환경에 대한 참조'를 통해 상위 렉시컬 환경과 연결됩니다.
이 것이 바로 스코프 체인이죠.
따라서 "함수의 상위 스코프를 결정한다"는 것은 "렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 저장할 참조값을 결정한다"는 것과 같습니다.
이 개념을 반영해서 다시 한번 렉시컬 스코프를 정의해 보면 아래와 같습니다.
렉시컬 환경의 '외부 렉시컬 환경에 대한 참조'에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경에 의해 결정된다!
이것이 바로 렉시컬 스코프입니다.
함수 객체를 생성할 때 정의된 환경(위치)에 의해 결정된 상위 스코프의 참조를 함수 객체 자신의 내부 슬롯 [[Environment]]에 저장합니다.
자신의 내부 슬롯 [[Environment]]에 저장된 상위 스코프의 참조는 '현재 실행 중인 샐행 컨텍스트의 렉시컬 환경'을 가리킵니다.
이때 현재 실행 중인 실행 컨텍스트는 함수 정의가 평가되어 함수 객체를 생성하는 시점을 뜻하죠.
따라서 함수 객체는 내부 슬롯 [[Environment]]에 저장한 렉시컬 환경의 참조, 즉 상위 스코프를 기억합니다.
예제를 봅시다!
const x = 1;
function foo() {
const x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?
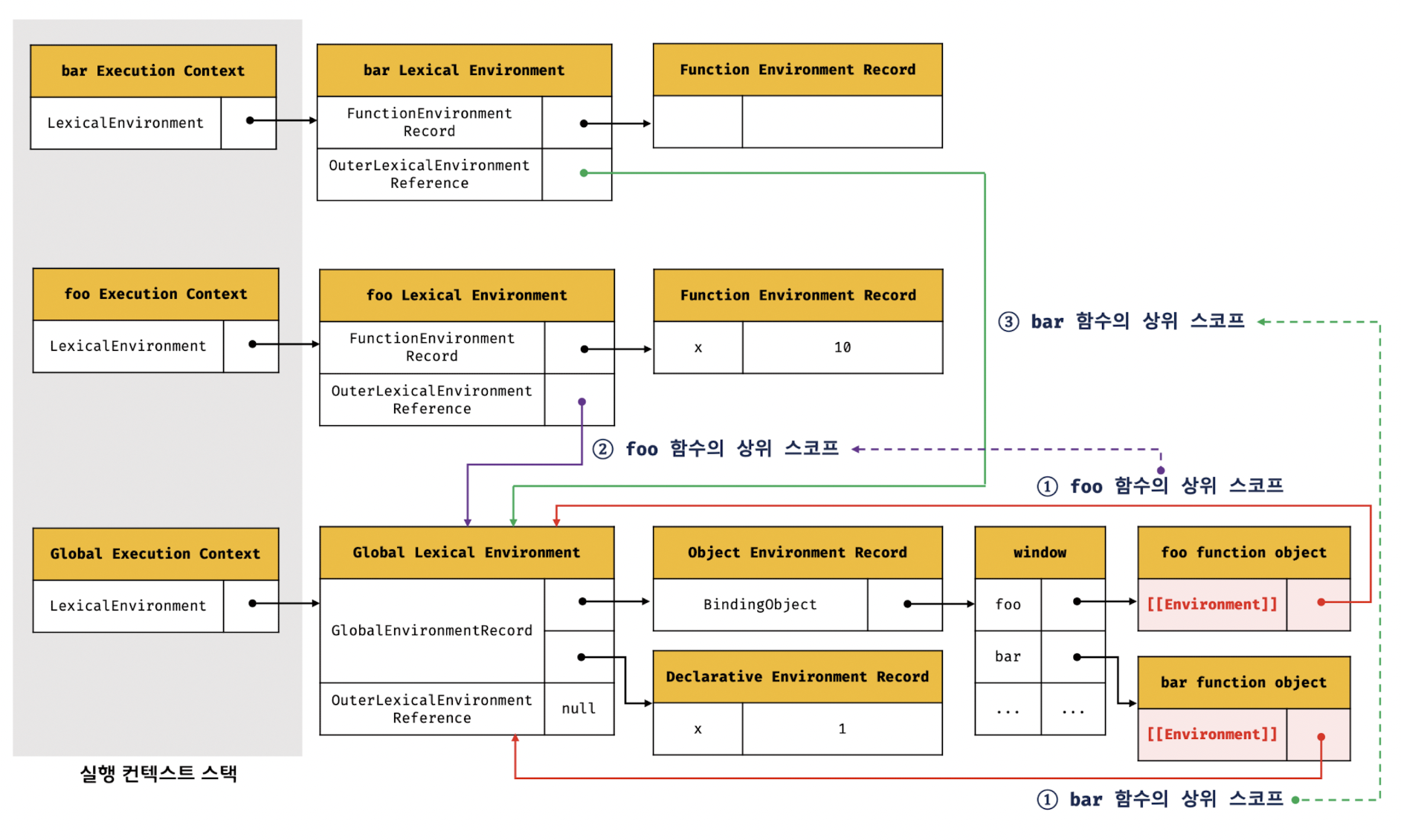
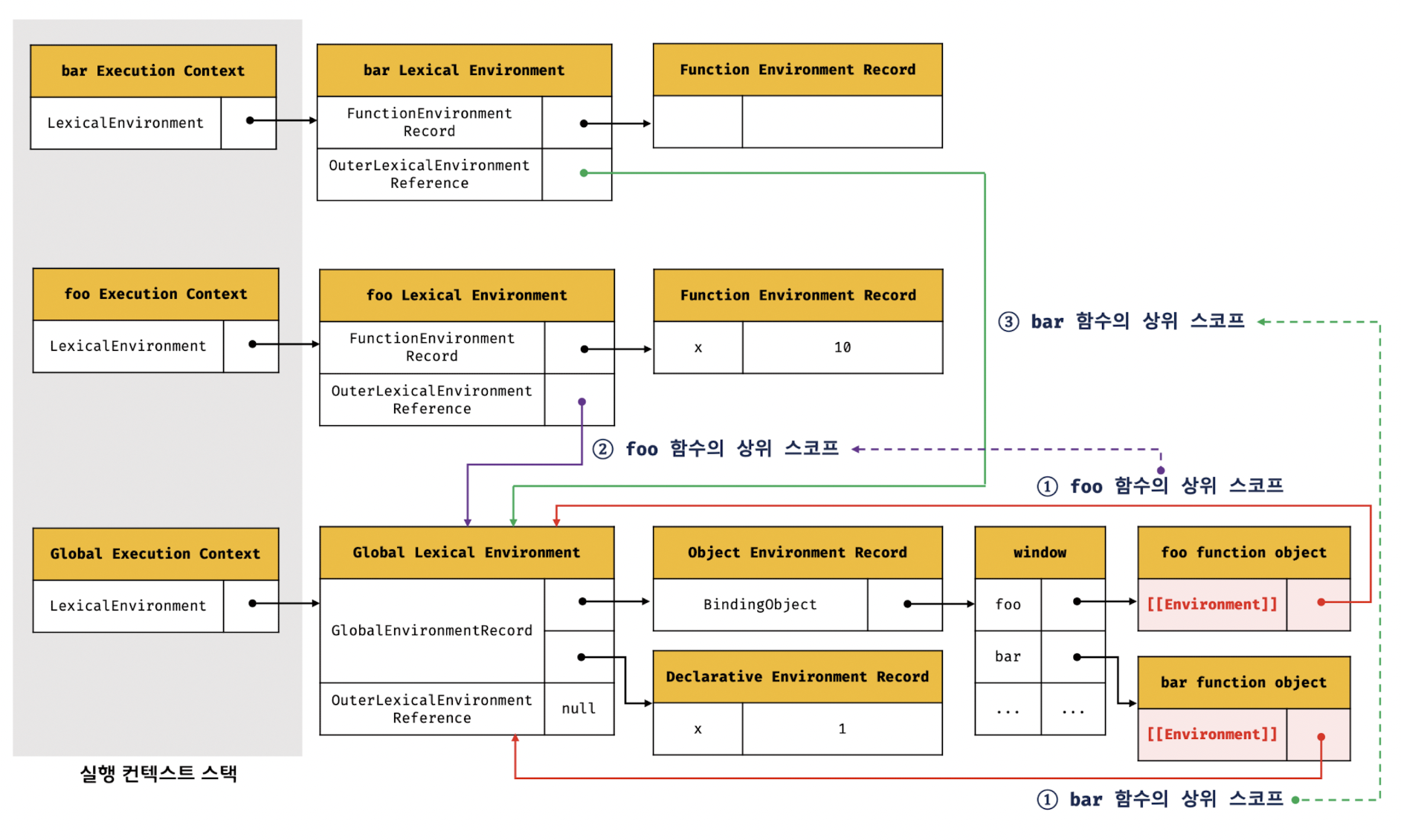
위 예제의 foo 함수 내부에서 bar 함수가 호출되어 실행 중인 시점의 실행 컨텍스트는 다음과 같습니다.

foo 함수와 bar 함수는 모두 전역에서 함수 선언문으로 정의되었기 때문에, 모두 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성하고 전역 객체 window의 메서드가 됩니다.
이때 생성된 함수 객체의 내부 슬롯 [[Environment]]에는 함수 정의가 평가된 시점, 즉 전역 코드 평가 시점에 실행 중인 전역 실행 컨텍스트 렉시컬 환경의 참조가 저장됩니다.
함수가 호출되면 함수 내부로 코드의 제어권이 이동하고 함수 코드를 평가하기 시작합니다. 아래 순서로요.
- 1. 함수 실행 컨텍스트 생성
- 2. 함수 렉시컬 환경 생성
- 2 - 1. 함수 환경 레코드 생성
- 2 - 2. this 바인딩
- 2 - 3. 외부 렉시컬 환경에 대한 참조
이때 외부 렉시컬 환경에 대한 참조에는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조가 할당됩니다.
이것이 바로 함수 정의 위치에 따라 상위 스코프를 결정하는 렉시컬 스코프의 실체입니다.
클로저와 렉시컬 환경
그럼 클로저란 무엇일까요? 아래 예제를 살펴봅시다.
const x = 1;
function outer() {
const x = 10;
const inner = function () { console.log(x); };
return inner;
}
const innerFunc = outer();
innerFunc(); // 10
outer 함수를 호출하면 중첩 함수 inner를 반환하고 생명 주기를 마감합니다.
즉, outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거됩니다.
이렇게 되면 outer 함수의 지역 변수 x와 변수 값 10을 저장하고 있던 실행 컨텍스트가 제거되었으므로 x 또한 생명 주기를 마감합니다.
그러나! 위 코드의 실행 결과는 outer 함수의 지역 변수 x의 값인 10입니다.
x가 부활이라도 한 듯이 동작하고 있네요..?
이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있습니다. 이러한 중첩 함수를 클로저(closure)라 합니다.
아까 MDN에서 정의한 클로저의 의미가 이제 이해가 되나요?
위 예제에서 inner 함수는 자신이 평가될 때 자신이 정의된 위치에 의해 결정된 상위 스코프를 [[Environment]] 내부 슬롯에 저장하겠죠.
이때 저장된 상위 스코프는 함수가 존재하는 한 유지됩니다!
더 자세히 봅시다.
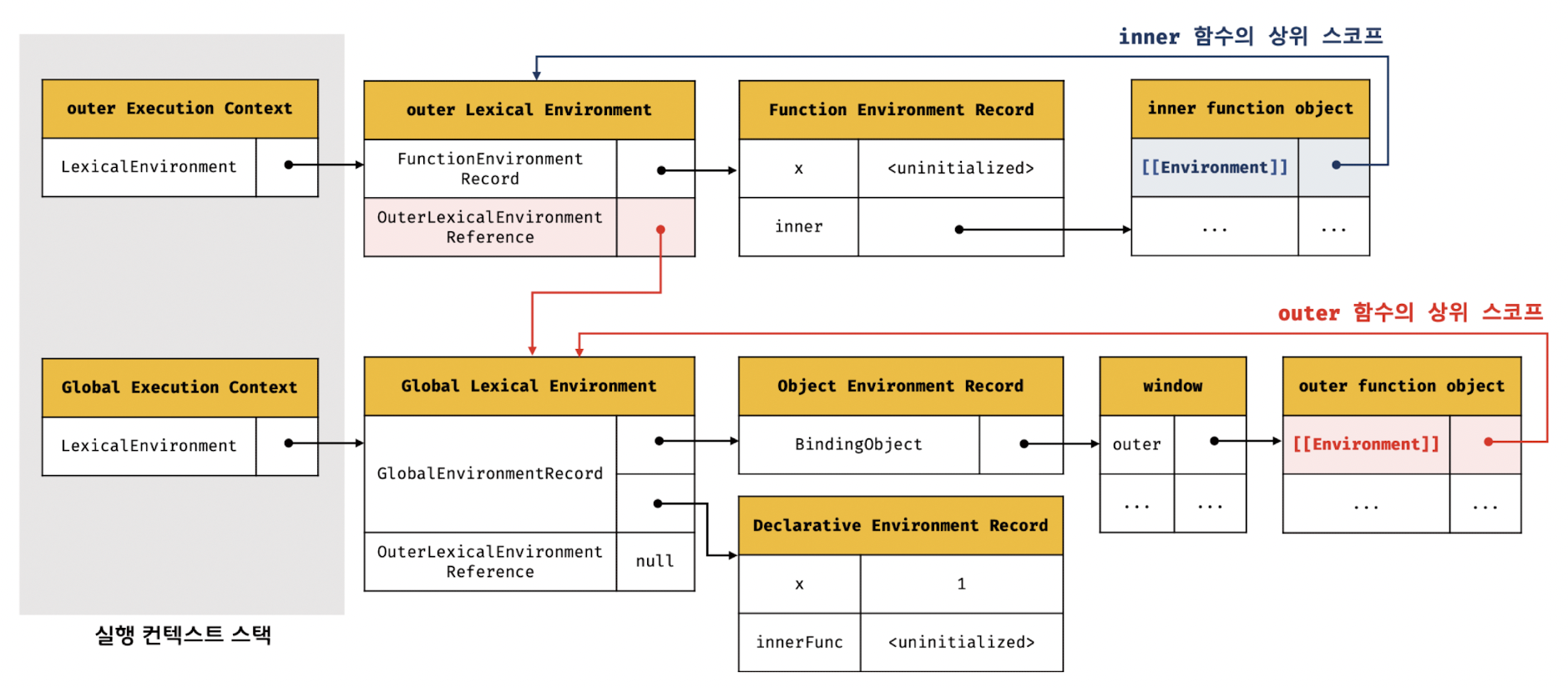
전역 실행 컨텍스트에 이어 outer 함수 실행 컨텍스트가 실행 중일 때, 중첨 함수 inner가 평가됩니다.
inner 함수는 표현식으로 정의했기 때문에 런타임에 평가되겠죠?
이때 중첩 함수 inner는 자신의 [[Environment]] 내부 슬롯에 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 outer 함수의 렉시컬 환경을 상위 스코프로서 저장합니다.

outer 함수의 실행이 종료하면 inner 함수를 반환하면서 outer 함수의 생명 주기가 종료됩니다.
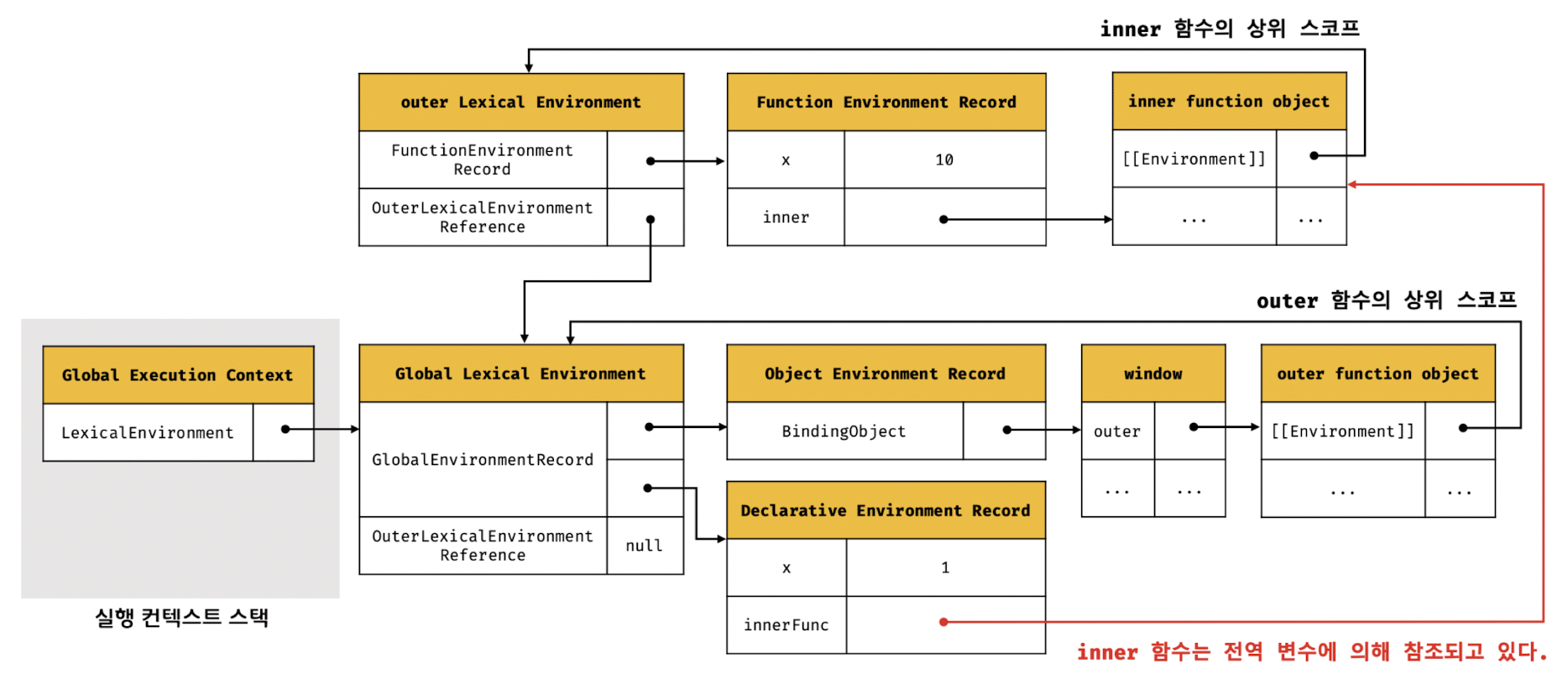
이때 outer 함수의 실행 컨텍스트는 스택에서 제거되지만 outer 함수의 렉시컬 환경까지 소멸하는 것은 아닙니다!
outer 함수의 렉시컬 환경은 inner 함수의 [[Environment]] 내부 슬롯에 의해 참조되고 있고 inner 함수는 전역 변수 innerFunc에 의해 참조되고 있으므로 가비지 컬렉션의 대상이 되지 않기 때문입니다.
가지비 컬렉터는 누군가가 참조하고 있는 메모리 공간을 함부로 해제하지 않으니까요.

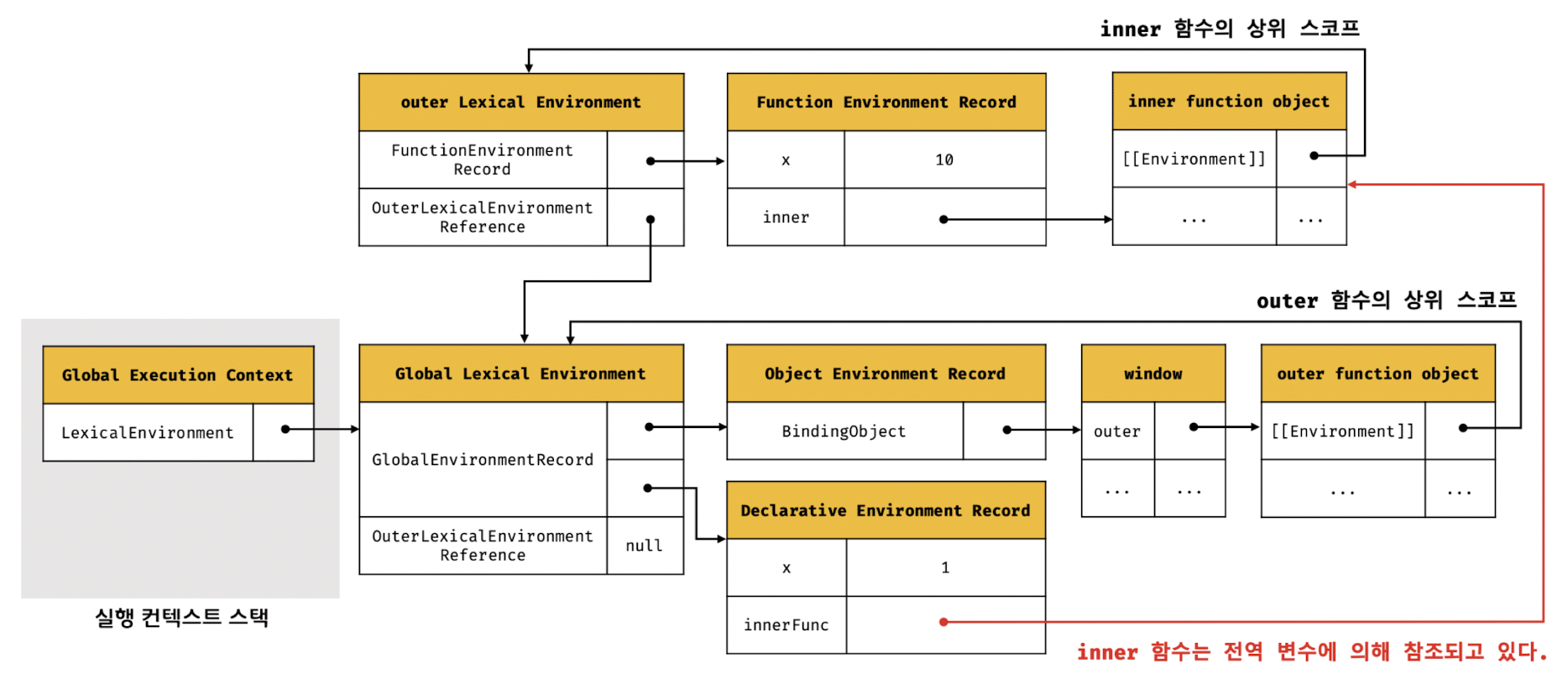
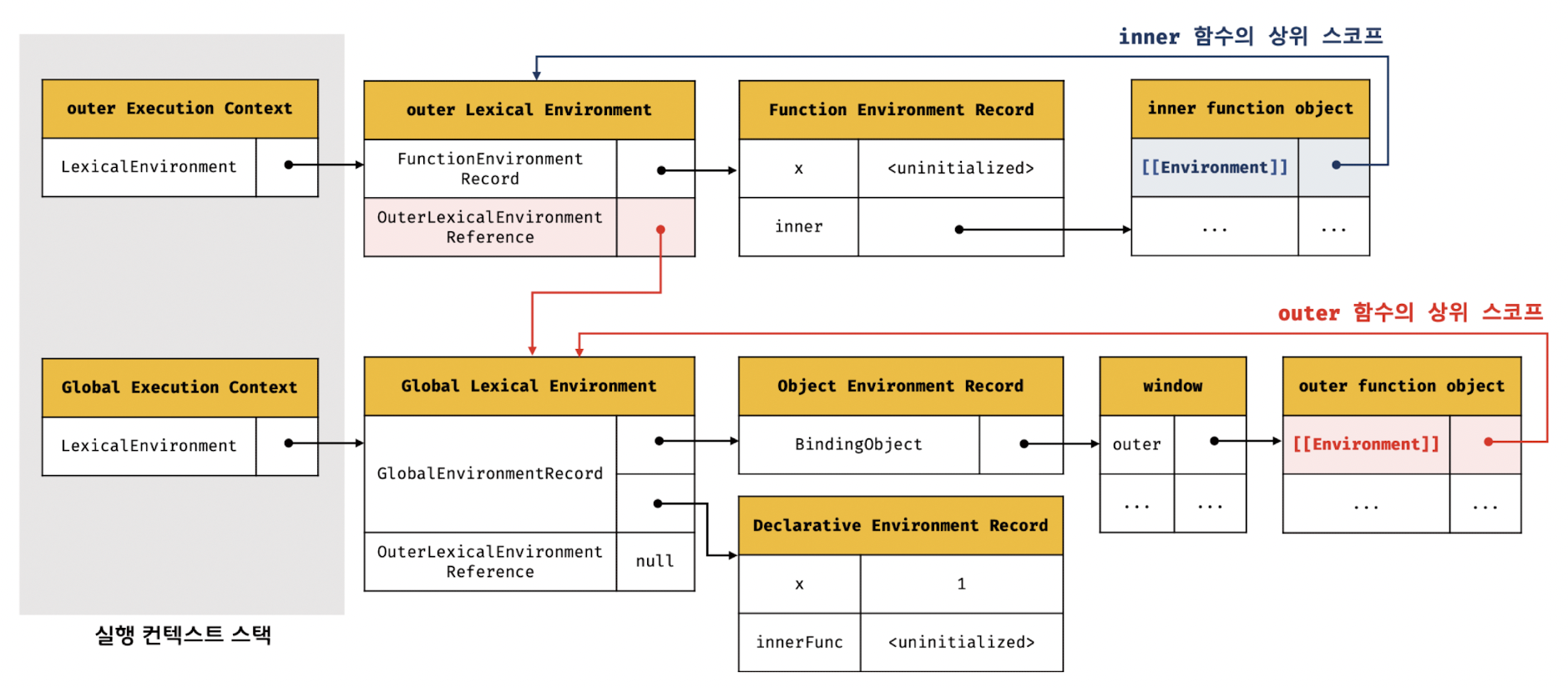
따라서 위의 이미지와 같은 구조가 여전히 형성되어 있습니다.
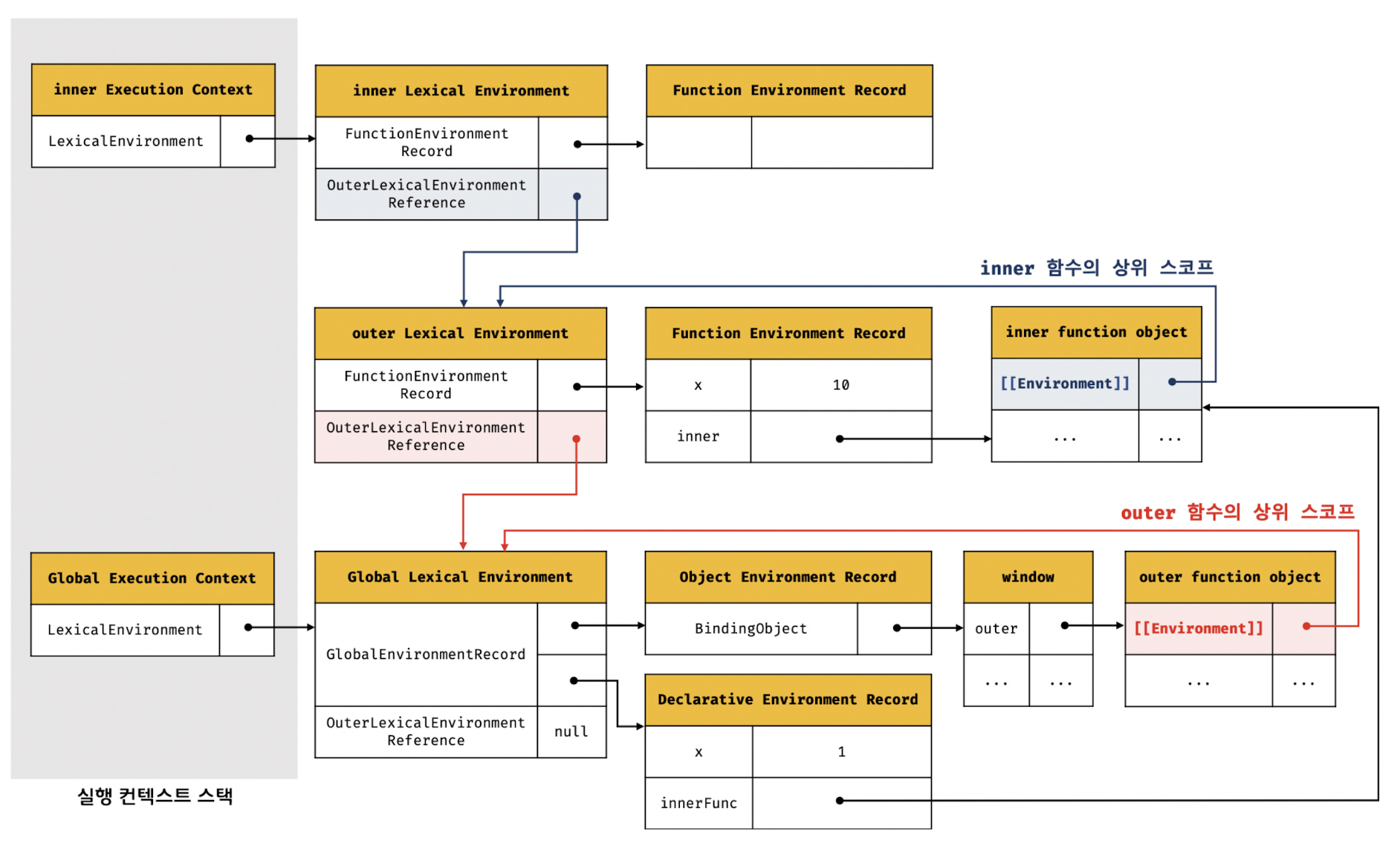
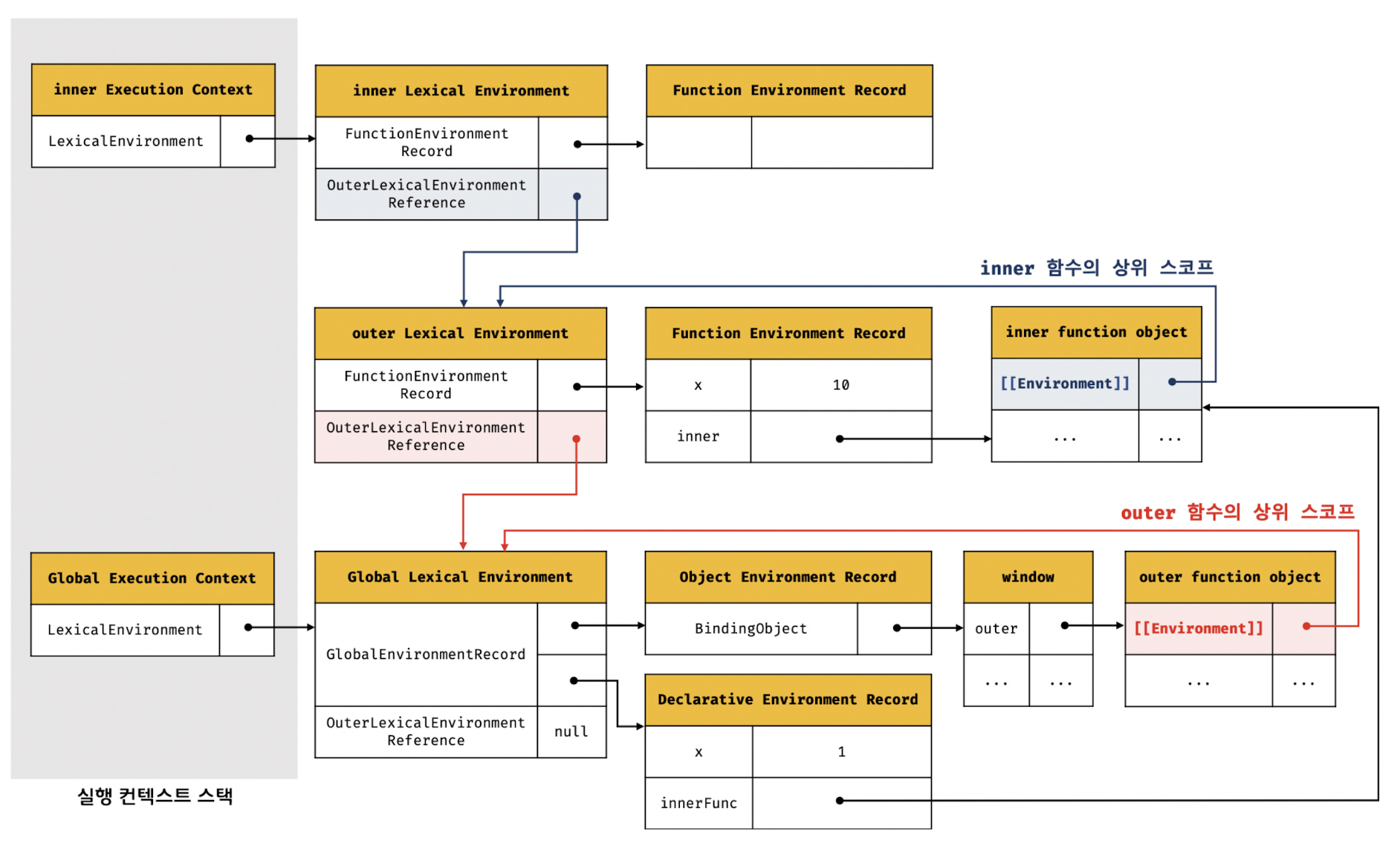
이후, outer 함수가 반환한 inner 함수를 호출하면 inner 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시됩니다.
그리고 렉시컬 환경의 외부 렉시켤 환경에 대한 참조에는 inner 함수 객체의 [[Environment]] 내부 슬롯에 저장되어 있는 참조값이 할당됩니다.

그럼 위 이미지와 같은 구조가 형성이 됩니다.
이처럼 자바스크립트의 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저입니다.
하지만 일반적으로 모든 함수를 클로저라고 하지는 않습니다.
아래 예제를 봅시다.
function foo() {
const x = 1;
const y = 2;
function bar() {
const z = 3;
console.log(z);
}
return bar;
}
const bar = foo();
bar();
위 예제의 중첩 함수 bar는 외부 함수 foo보다 더 오래 유지되지만 상위 스코프의 어떤 식별자도 참조하지 않습니다.
이처럼 상위 스코프의 어떤 식별자도 참조하지 않는 경우 대부분의 모던 브라우저는 최적화를 통해 상위 스코프를 기억하지 않도록 합니다.
참조하지도 않는 식별자를 기억하는 것은 메모리 낭비니까요!
따라서 bar 함수는 클로저라고 할 수 없습니다.
모던 브라우저는 최적화를 통해 상위 스코프의 식별자 중에서 클로저가 참조하는 식별자 만을 기억합니다.
bar에서 x 식별자를 참조하게 되면 브라우저에서는 x 식별자 만을 기억한다는 의미입니다.
이러한 x 변수를 자유 변수(free variable)라고 부릅니다.
따라서 클로저란 '자유 변수에 묶여있는 함수'라 할 수 있습니다.
이처럼 모던 자바스크립트의 엔진은 최적화가 잘 되어 있기 때문에 상위 스코프를 기억하는 불필요한 메모리의 점유를 걱정하지 않아도 됩니다.
클로저라 할 수 없는 경우가 하나 더 있습니다.
만약 중첩 함수 bar 내부에서 외부 함수 foo의 식별자를 참조하더라도 bar 함수를 foo 함수에서 반환하지 않는다면, foo보다 bar의 생명 주기가 짧기 때문에 클로저라 하지 않습니다.
코드로 표현하지 않아도 무슨 말인지 알겠죠?
따라서, 클로저는 아래 두 조건을 갖추어야 합니다.
- 상위 스코프의 식별자를 참조한다.
- 외부 함수의 생명 주기보다 길다.
클로저의 활용
클로저는 상태(state)를 안전하게 변경하고 유지하기 위해 사용합니다.
즉, 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다는 것을 의미합니다.
함수가 호출될 때마다 호출된 횟수를 누적하여 출력하는 카운터에 대한 예제를 봅시다.
이 예제의 호출된 횟수가 바로 안전하게 변경하고 유지해야 할 상태입니다.
// 카운트 상태 변수
let num = 0;
const increase = function () {
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
위 코드는 잘 동작하지만 오류를 발생시킬 가능성을 내포하고 있는 좋지 않은 코드입니다.
그 이유는 위 예제가 바르게 동작하려면 다음의 전제 조건이 지켜져야 하기 때문입니다.
- 카운트 상태는 increase 함수가 호출되기 전까지 변경되지 않고 유지되어야 한다.
- 이를 위해 카운트 상태는 increase 함수 만이 변경할 수 있어야 한다.
하지만 카운트 상태는 전역 변수를 통해 관리되고 있기 때문에 언제든지 누구나 접근할 수 있고 변경할 수 있습니다(암묵적 결합).
이는 의도치 않게 상태가 변경될 수 있다는 것을 의미합니다.
만약 누군가에 의해 의도치 않게 카운트 상태, 즉 전역 변수 num의 값이 변경되면 이는 오류로 이어집니다.
그럼 개선해 봅시다!
const increase = function () {
let num = 0;
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 1
console.log(increase()); // 1
어라? num을 지역 변수로 변경하여 의도치 않은 상태 변경은 방지했으나..
num은 다시 선언되고 0으로 초기화되기 때문에 출력 결과가 언제나 1이 됩니다.
다시 말해, 상태가 변경되기 이전 상태를 유지하지 못하네요..
이때! 클로저를 사용하는 것입니다.
const increase = (function () {
let num = 0;
// 클로저
return fuction () {
return ++num;
};
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
위 코드가 실행하면 '즉시 실행 함수'가 호출되고, 즉시 실행 함수가 반환한 함수가 increase 변수에 할당됩니다.
increase 변수에 할당된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저입니다.
즉시 실행 함수는 호출된 이후 소멸되지만 반환한 클로저는 increase 변수에 할당되어 호출됩니다.
이때 즉시 실행 함수가 반환한 클로저는 카운트 상태를 유지하기 위한 자유 변수 num을 언제 어디서 호출하든지 참조하고 변경할 수 있습니다.
즉시 실행 함수는 한 번만 실행되므로 increase가 호출될 때마다 num 변수가 재차 초기화될 일은 없을 것입니다.
또한 num 변수는 외부에서 직접 접근할 수 없는 은닉된 private 변수이므로 전역 변수를 사용했을 때와 같이 의도되지 않은 변경을 걱정할 필요도 없기 때문에 더 안정적인 프로그래밍이 가능합니다!
이처럼 클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용합니다.
변수 값은 누군가에 의해 언제든지 변경될 수 있어 오류 발생의 근복적 원인이 될 수 있습니다.
외부 상태 변경이나 가변(mutable) 데이터를 피하고 불변성(immutability)을 지향하는 함수형 프로그래밍에서 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이기 위해 클로저는 적극적으로 사용됩니다.
다음은 함수형 프로그래밍에서 클로저를 활용하는 간단한 예제입니다.
function makeCounter(aux) {
let counter = 0;
return function () {
counter = aux(counter);
return counter;
};
}
function increase(n) {
return ++n;
}
function decrease(n) {
return --n;
}
const increaser = makeCounter(increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
const decreaser = makeCounter(decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2
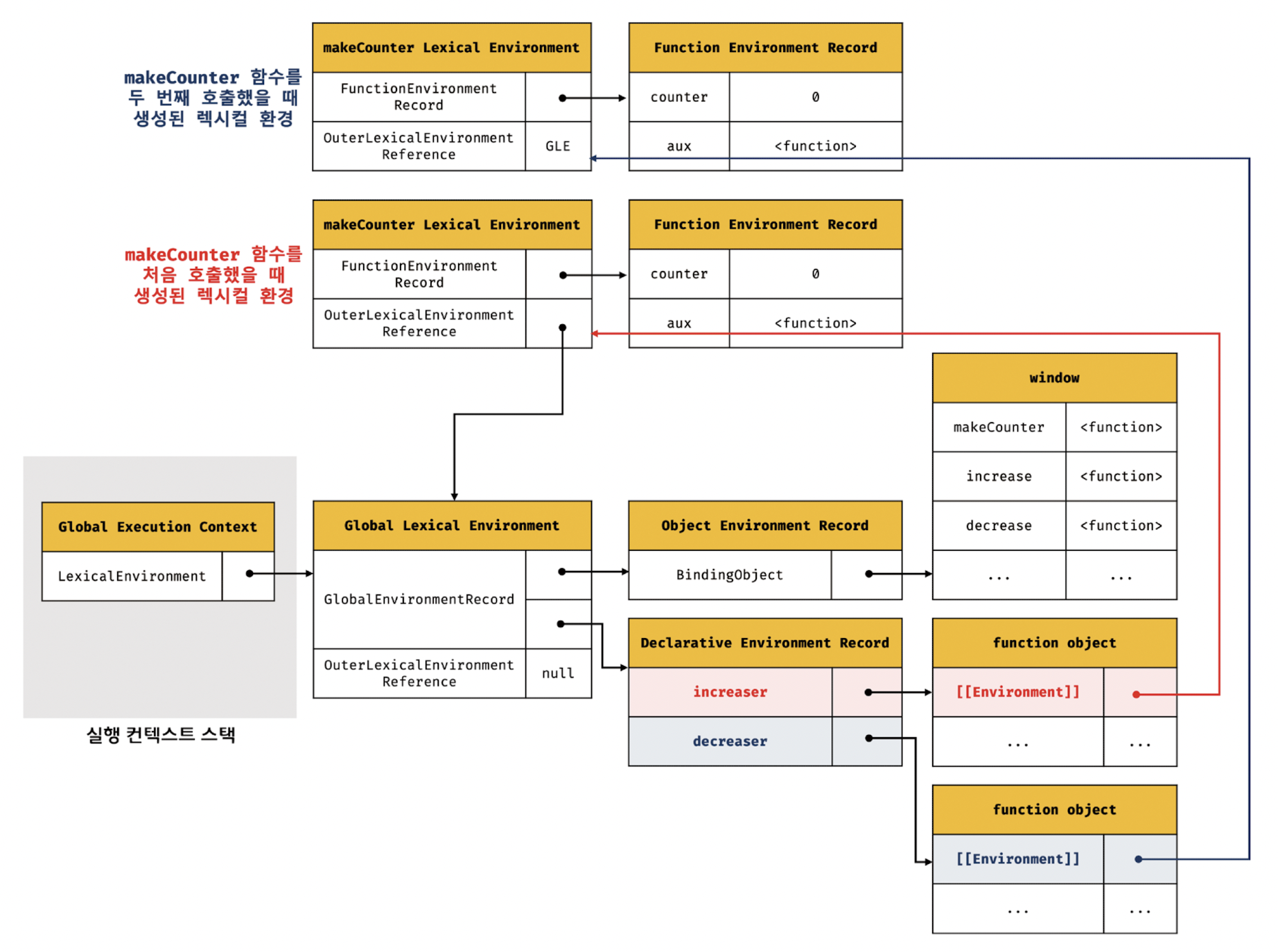
makeCounter 함수는 보조 함수를 인자로 전달받고 함수를 반환하는 고차 함수입니다.
이 고차 함수가 반환하는 함수는 자신이 생성됐을 때의 렉시컬 환경인 makeCounter 함수의 스코프에 속한 counter 변수를 기억하는 클로저가 되겠죠.
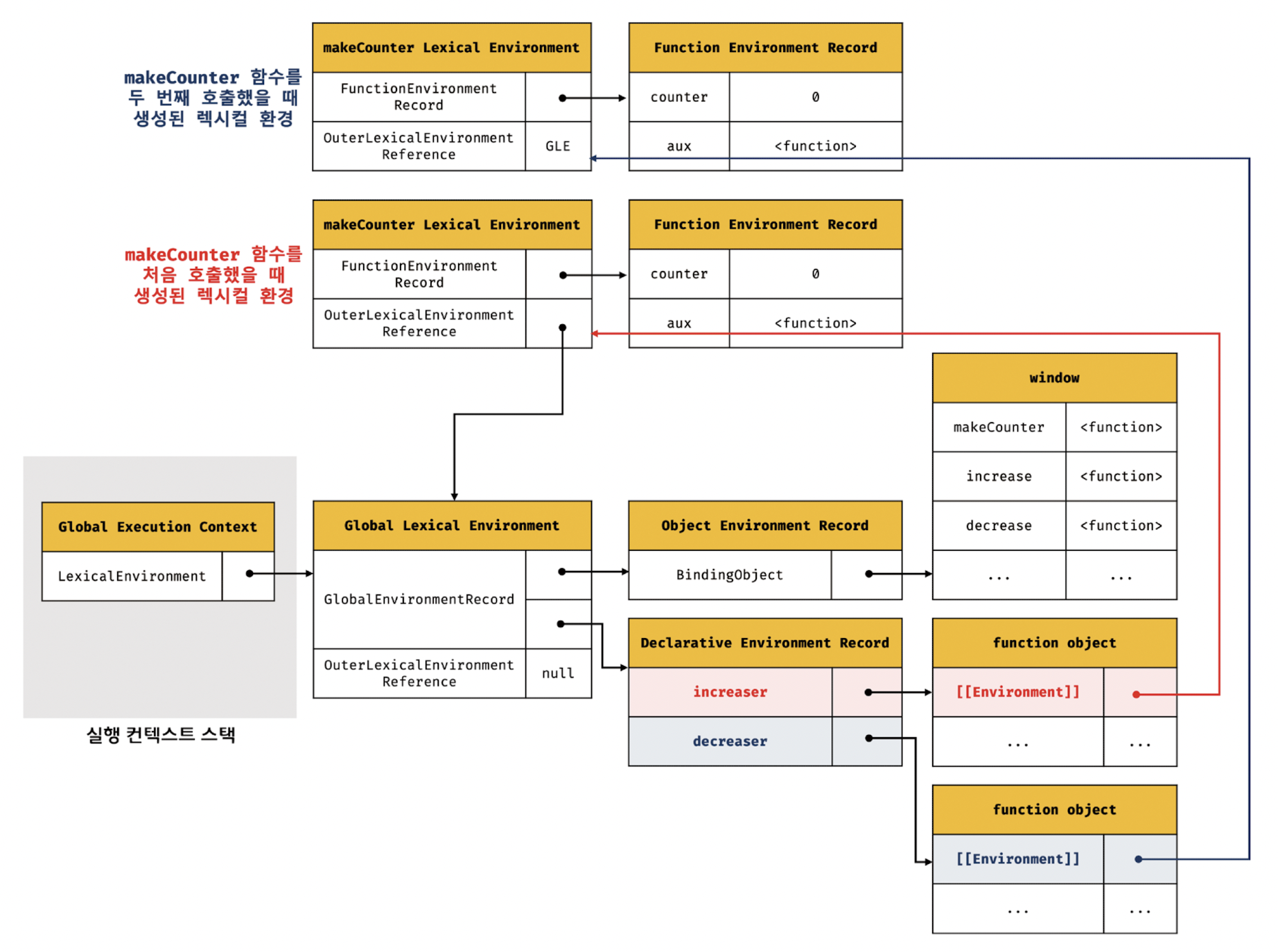
이때 주의해야 할 것은 makeCounter 함수를 호출해 함수를 반환할 때 반환된 함수는 자신만의 독립된 렉시컬 환경을 갖는다는 것입니다.
increaser에 할당하기 위해 makeCounter 함수를 호출한 이후 makeCounter 함수의 실행 컨텍스트는 소멸되지만,
decreaser에 할당하기 위해 다시 makeCounter를 호출함으로써 새로운 makeCounter 함수의 실행 컨텍스트가 생성되기 때문입니다.
이 실행 컨텍스트 또한 소멸되겠죠. 하지만 각 렉시컬 환경은 참조되고 있기 때문에 소멸되지 않는다는 것!
알고 계시죠?

위 이미지처럼 increaser와 decreaser 변수에 할당된 함수는 각각 자신만의 독립된 렉시컬 환경을 갖기 때문에 카운트를 유지하기 위한 자유 변수 counter를 공유하지 않습니다.
따라서 출력 결과에서 볼 수 있듯이 카운터의 증감이 연동되지 않은 것이죠.
자주 발생하는 실수
아래는 클로저를 사용할 때 자주 발생할 수 있는 실수를 보여주는 예제입니다.
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function () { return i; };
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]());
// 3
// 3
// 3
}
0, 1, 2 를 반환할 것으로 기대했나요?
아쉽지만 그렇지 않습니다.
그 이유는 var 키워드로 선언한 i 변수는 블록 레벨 스코프가 아닌 함수 레벨 스코프를 갖기 때문에 전역 변수입니다.
따라서 funcs[j]를 호출할 때 전역 변수 i를 참조하여 3이 출력되는 것입니다.
그럼 바르게 동작하도록 수정해봅시다.
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = (function (id) {
return function () {
return id;
};
}(i));
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]());
// 0
// 1
// 2
}
즉시 실행 함수는 전역 변수 i에 현재 할당되어 있는 값을 인수로 전달받아 매개변수 id에 할당한 후 중첩 함수를 반환하고 종료됩니다.
따라서, 반환된 중첩함수는 상위 스코프를 기억하는 클로저이기에 매개변수 id는 자유 변수로서 해당 중첩 함수에 묶여있게 됩니다.
이는 함수 레벨 스코프 특성으로 인해 변경한 코드입니다.
따라서 이렇게 하지 않고 블록 레벨 스코프를 갖는 let을 사용하면 아래와 같이 더 깔끔하게 해결할 수 있습니다.
const funcs = [];
for (let i = 0; i < 3; i++) {
funcs[i] = function () { return i; };
}
for (let i = 0; i < funcs.length; i++) {
console.log(funcs[i]());
// 0
// 1
// 2
}
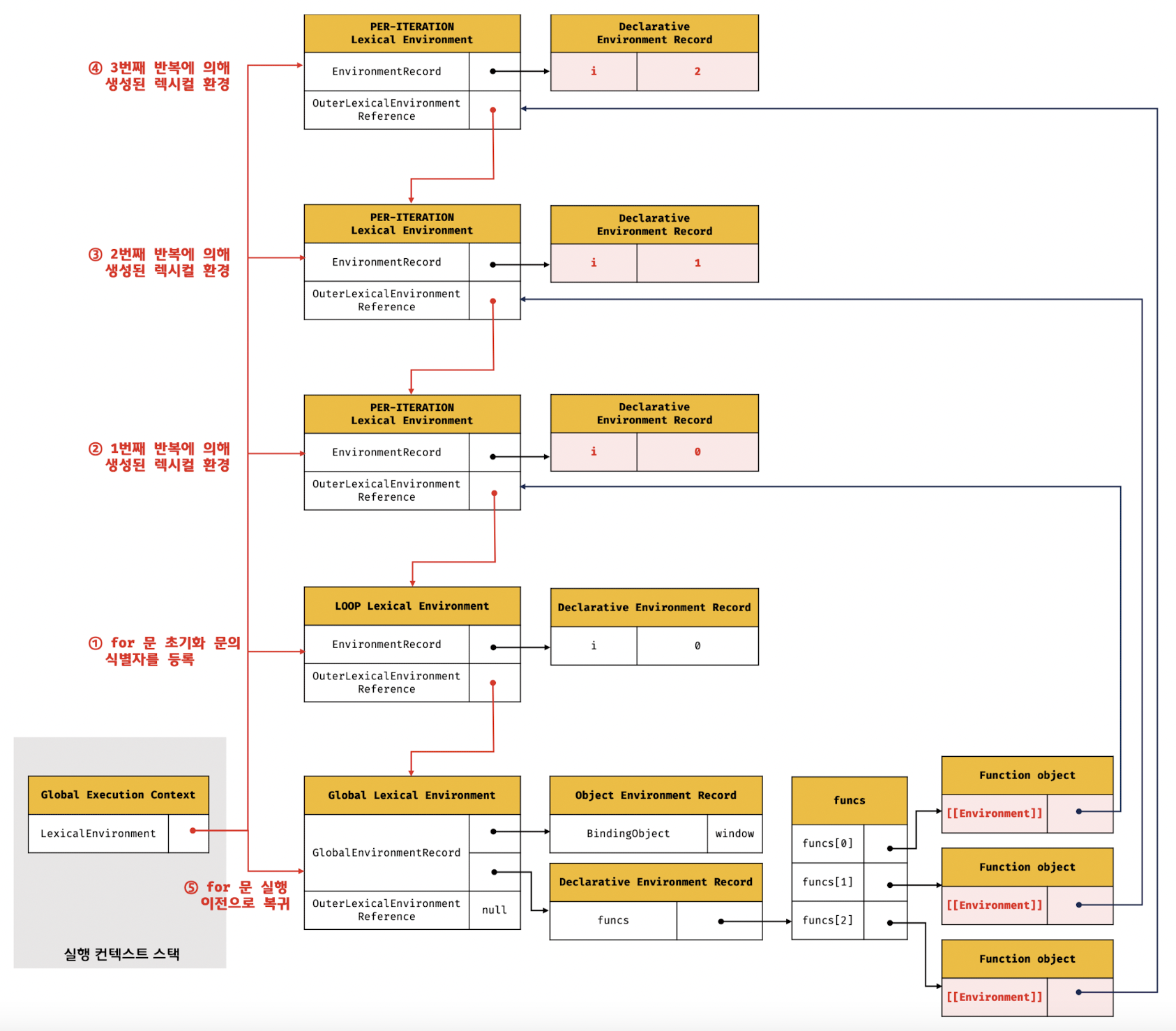
for 문의 변수 선언문에서 let 키워드로 선언한 변수를 사용하면 for 문의 코드 블록이 반복 실행될 때마다 for 문 코드 블록의 새로운 렉시컬 환경이 생성됩니다.
만약 for 문의 코드 블록 내에서 정의한 함수가 있다면 이 함수의 상위 스코프는 for 문의 코드 블록의 새로운 렉시컬 환경입니다.
이때 함수의 상위 스코프는 for 문의 코드 블록이 반복 실행될 때마다 식별자(for 문의 변수 선언문에서 선언한 초기화 변수 및 for 문의 코드 블록 내에서 선언한 지역 변수 등)의 값을 유지해야 합니다.
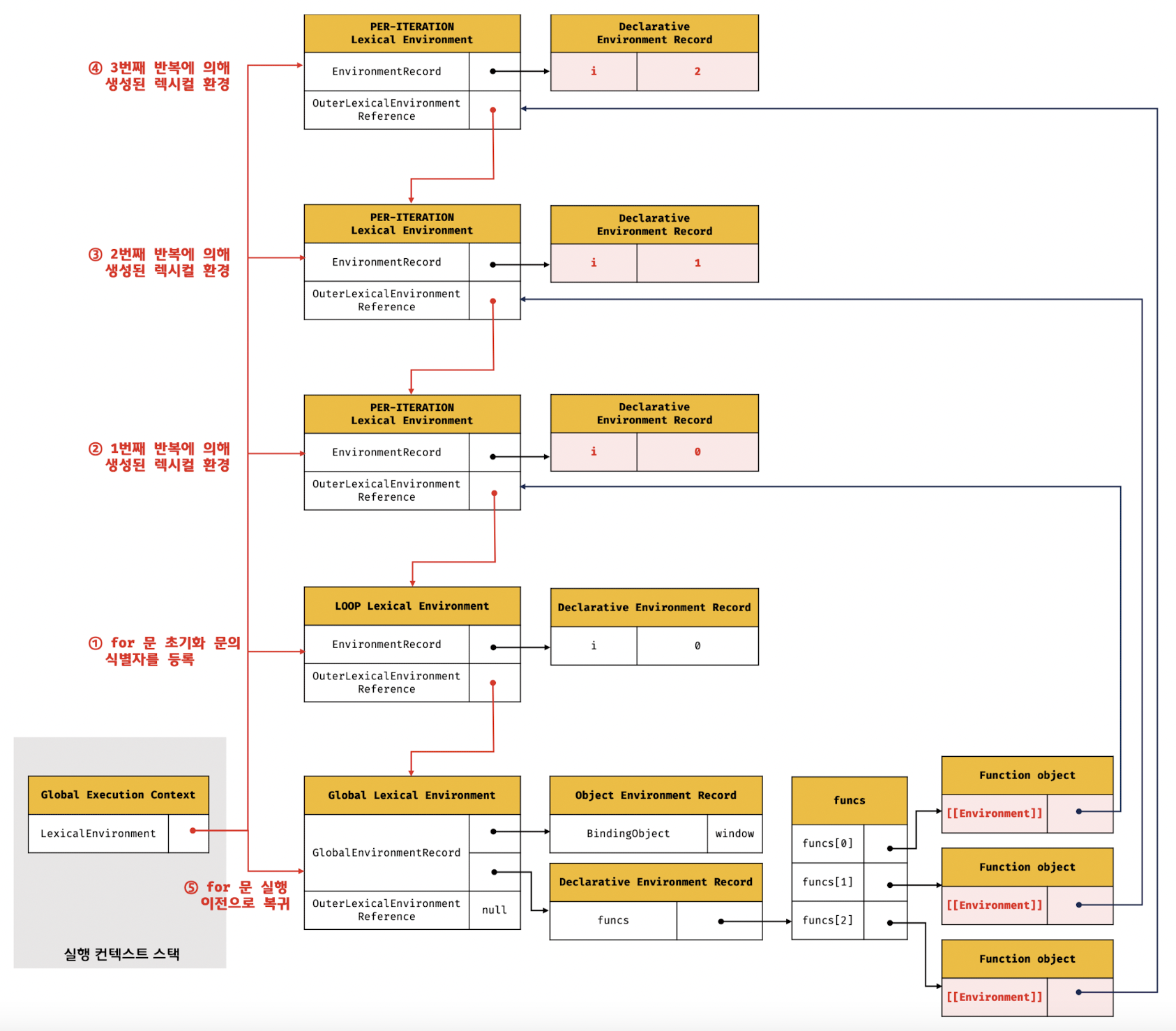
이를 위해 for 문이 반복될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지합니다.
아래 이미지처럼요!

for 문의 변수 선언문에서 let 키워드로 선언한 초기화 변수를 사용한 for 문이 평가되면 먼저 새로운 렉시컬 환경(LOOP Lexical Environment)을 생성하고 초기화 변수 식별자와 값을 등록합니다.
그리고 새롭게 생성된 렉시컬 환경을 현재 실행 중인 실행 컨텍스트의 렉시컬 환경으로 교체합니다.
for 문의 코드 블록이 반복 실행되기 시작하면 새로운 렉시컬 환경(PER-ITERATION Lexical Environment)을 생성하고 for 문 코드 블록 내의 식별자와 값을 등록합니다.
for 문의 코드 블록의 반복 실행이 모두 종료되면 for 문이 실행되기 이전의 렉시컬 환경을 실행 중인 실행 컨텍스트의 렉시컬 환경으로 되돌립니다.
이처럼 let이나 const 키워드를 사용하는 반복문은 코드 블록을 반복 실행할 때마다 새로운 렉시컬 환경을 생성하여 반복할 당시의 상태를 마치 스냅샷을 찍는 것처럼 저장합니다.
단, 이는 반복문의 코드 블록 내부에서 함수를 정의할 때 의미가 있습니다.
반복문의 코드 블록 내부에 함수 정의가 없는 반복문이 생성하는 새로운 렉시컬 환경은 반복 직후, 아무도 참조하지 않기 때문에 가비지 컬렉션의 대상이 됩니다.
또 다른 방법으로 함수형 프로그래밍 기법인 고차 함수를 사용하는 방법이 있습니다.
이 방법은 변수와 반복문의 사용을 억제할 수 있기 때문에 오류를 줄이고 가독성을 좋게 만듭니다.
아래 처럼요.
const funcs = Array.from(new Array(3), (_, i) => () => i);
funcs.forEach(f => console.log(f())); // 0 1 2
예제에서 사용한 메서드들에 대해서는 따로 설명하지 않겠습니다.. 참고만!
.
.
.
여태껏 개발을 하며 '상태를 안전하게 변경/유지', '정보 은닉'에 대해 심여를 기울이지 않았습니다..
클로저를 학습하며 함수형 프로그래밍으로 인한 안전한 프로그래밍에 대해 알 수 있었고,
앞으로 이에 대해 고민하며 클로저를 적절히 적용해야겠다고 생각했습니다 😁
※ 참조
📖 모던 자바스크립트 Deep Dive (이웅모 지음)
안녕하세요. 동쪽별입니다.
지난 글에서 실행 컨텍스트에 대해 다루었으니, 이제 클로저를 살펴보아야겠죠?
이 글은 실행 컨텍스트에 대한 사전 지식이 있다는 가정하에 작성되었습니다.
그러니 실행 컨텍스트를 먼저 알아보고 오시면 좋겠습니다 😅 제 블로그에도 있어요!
목차
- 렉시컬 스코프
- 클로저와 렉시컬 환경
- 클로저의 활용
- 자주 발생하는 실수
클로저(closure)는 자바스크립트 고유 개념이 아닙니다.
함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성입니다.
따라서 클로저의 정의가 ECMAScript 사양에 등장하지 않습니다. MDN에서는 아래와 같이 정의하고 있습니다.
"클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다."
음.. 아직 무슨 의미인지 잘 와 닿지는 않네요. 차근차근 알아봅시다!
렉시컬 스코프
지난번, 지지난번 글에서 렉시컬 스코프에 대해 살펴보았습니다.
렉시컬 스코프를 실행 컨텍스트의 관점에서 다시 한번 살펴봅시다.
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정합니다.
이를 렉시컬 스코프, 또는 정적 스코프라 합니다.
스코프의 실체는 실행 컨텍스트의 렉시컬 환경입니다.
이 렉시컬 환경은 자신의 '외부 렉시컬 환경에 대한 참조'를 통해 상위 렉시컬 환경과 연결됩니다.
이 것이 바로 스코프 체인이죠.
따라서 "함수의 상위 스코프를 결정한다"는 것은 "렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 저장할 참조값을 결정한다"는 것과 같습니다.
이 개념을 반영해서 다시 한번 렉시컬 스코프를 정의해 보면 아래와 같습니다.
렉시컬 환경의 '외부 렉시컬 환경에 대한 참조'에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경에 의해 결정된다!
이것이 바로 렉시컬 스코프입니다.
함수 객체를 생성할 때 정의된 환경(위치)에 의해 결정된 상위 스코프의 참조를 함수 객체 자신의 내부 슬롯 [[Environment]]에 저장합니다.
자신의 내부 슬롯 [[Environment]]에 저장된 상위 스코프의 참조는 '현재 실행 중인 샐행 컨텍스트의 렉시컬 환경'을 가리킵니다.
이때 현재 실행 중인 실행 컨텍스트는 함수 정의가 평가되어 함수 객체를 생성하는 시점을 뜻하죠.
따라서 함수 객체는 내부 슬롯 [[Environment]]에 저장한 렉시컬 환경의 참조, 즉 상위 스코프를 기억합니다.
예제를 봅시다!
const x = 1;
function foo() {
const x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?
위 예제의 foo 함수 내부에서 bar 함수가 호출되어 실행 중인 시점의 실행 컨텍스트는 다음과 같습니다.

foo 함수와 bar 함수는 모두 전역에서 함수 선언문으로 정의되었기 때문에, 모두 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성하고 전역 객체 window의 메서드가 됩니다.
이때 생성된 함수 객체의 내부 슬롯 [[Environment]]에는 함수 정의가 평가된 시점, 즉 전역 코드 평가 시점에 실행 중인 전역 실행 컨텍스트 렉시컬 환경의 참조가 저장됩니다.
함수가 호출되면 함수 내부로 코드의 제어권이 이동하고 함수 코드를 평가하기 시작합니다. 아래 순서로요.
- 1. 함수 실행 컨텍스트 생성
- 2. 함수 렉시컬 환경 생성
- 2 - 1. 함수 환경 레코드 생성
- 2 - 2. this 바인딩
- 2 - 3. 외부 렉시컬 환경에 대한 참조
이때 외부 렉시컬 환경에 대한 참조에는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조가 할당됩니다.
이것이 바로 함수 정의 위치에 따라 상위 스코프를 결정하는 렉시컬 스코프의 실체입니다.
클로저와 렉시컬 환경
그럼 클로저란 무엇일까요? 아래 예제를 살펴봅시다.
const x = 1;
function outer() {
const x = 10;
const inner = function () { console.log(x); };
return inner;
}
const innerFunc = outer();
innerFunc(); // 10
outer 함수를 호출하면 중첩 함수 inner를 반환하고 생명 주기를 마감합니다.
즉, outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거됩니다.
이렇게 되면 outer 함수의 지역 변수 x와 변수 값 10을 저장하고 있던 실행 컨텍스트가 제거되었으므로 x 또한 생명 주기를 마감합니다.
그러나! 위 코드의 실행 결과는 outer 함수의 지역 변수 x의 값인 10입니다.
x가 부활이라도 한 듯이 동작하고 있네요..?
이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있습니다. 이러한 중첩 함수를 클로저(closure)라 합니다.
아까 MDN에서 정의한 클로저의 의미가 이제 이해가 되나요?
위 예제에서 inner 함수는 자신이 평가될 때 자신이 정의된 위치에 의해 결정된 상위 스코프를 [[Environment]] 내부 슬롯에 저장하겠죠.
이때 저장된 상위 스코프는 함수가 존재하는 한 유지됩니다!
더 자세히 봅시다.
전역 실행 컨텍스트에 이어 outer 함수 실행 컨텍스트가 실행 중일 때, 중첨 함수 inner가 평가됩니다.
inner 함수는 표현식으로 정의했기 때문에 런타임에 평가되겠죠?
이때 중첩 함수 inner는 자신의 [[Environment]] 내부 슬롯에 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 outer 함수의 렉시컬 환경을 상위 스코프로서 저장합니다.

outer 함수의 실행이 종료하면 inner 함수를 반환하면서 outer 함수의 생명 주기가 종료됩니다.
이때 outer 함수의 실행 컨텍스트는 스택에서 제거되지만 outer 함수의 렉시컬 환경까지 소멸하는 것은 아닙니다!
outer 함수의 렉시컬 환경은 inner 함수의 [[Environment]] 내부 슬롯에 의해 참조되고 있고 inner 함수는 전역 변수 innerFunc에 의해 참조되고 있으므로 가비지 컬렉션의 대상이 되지 않기 때문입니다.
가지비 컬렉터는 누군가가 참조하고 있는 메모리 공간을 함부로 해제하지 않으니까요.

따라서 위의 이미지와 같은 구조가 여전히 형성되어 있습니다.
이후, outer 함수가 반환한 inner 함수를 호출하면 inner 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시됩니다.
그리고 렉시컬 환경의 외부 렉시켤 환경에 대한 참조에는 inner 함수 객체의 [[Environment]] 내부 슬롯에 저장되어 있는 참조값이 할당됩니다.

그럼 위 이미지와 같은 구조가 형성이 됩니다.
이처럼 자바스크립트의 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저입니다.
하지만 일반적으로 모든 함수를 클로저라고 하지는 않습니다.
아래 예제를 봅시다.
function foo() {
const x = 1;
const y = 2;
function bar() {
const z = 3;
console.log(z);
}
return bar;
}
const bar = foo();
bar();
위 예제의 중첩 함수 bar는 외부 함수 foo보다 더 오래 유지되지만 상위 스코프의 어떤 식별자도 참조하지 않습니다.
이처럼 상위 스코프의 어떤 식별자도 참조하지 않는 경우 대부분의 모던 브라우저는 최적화를 통해 상위 스코프를 기억하지 않도록 합니다.
참조하지도 않는 식별자를 기억하는 것은 메모리 낭비니까요!
따라서 bar 함수는 클로저라고 할 수 없습니다.
모던 브라우저는 최적화를 통해 상위 스코프의 식별자 중에서 클로저가 참조하는 식별자 만을 기억합니다.
bar에서 x 식별자를 참조하게 되면 브라우저에서는 x 식별자 만을 기억한다는 의미입니다.
이러한 x 변수를 자유 변수(free variable)라고 부릅니다.
따라서 클로저란 '자유 변수에 묶여있는 함수'라 할 수 있습니다.
이처럼 모던 자바스크립트의 엔진은 최적화가 잘 되어 있기 때문에 상위 스코프를 기억하는 불필요한 메모리의 점유를 걱정하지 않아도 됩니다.
클로저라 할 수 없는 경우가 하나 더 있습니다.
만약 중첩 함수 bar 내부에서 외부 함수 foo의 식별자를 참조하더라도 bar 함수를 foo 함수에서 반환하지 않는다면, foo보다 bar의 생명 주기가 짧기 때문에 클로저라 하지 않습니다.
코드로 표현하지 않아도 무슨 말인지 알겠죠?
따라서, 클로저는 아래 두 조건을 갖추어야 합니다.
- 상위 스코프의 식별자를 참조한다.
- 외부 함수의 생명 주기보다 길다.
클로저의 활용
클로저는 상태(state)를 안전하게 변경하고 유지하기 위해 사용합니다.
즉, 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다는 것을 의미합니다.
함수가 호출될 때마다 호출된 횟수를 누적하여 출력하는 카운터에 대한 예제를 봅시다.
이 예제의 호출된 횟수가 바로 안전하게 변경하고 유지해야 할 상태입니다.
// 카운트 상태 변수
let num = 0;
const increase = function () {
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
위 코드는 잘 동작하지만 오류를 발생시킬 가능성을 내포하고 있는 좋지 않은 코드입니다.
그 이유는 위 예제가 바르게 동작하려면 다음의 전제 조건이 지켜져야 하기 때문입니다.
- 카운트 상태는 increase 함수가 호출되기 전까지 변경되지 않고 유지되어야 한다.
- 이를 위해 카운트 상태는 increase 함수 만이 변경할 수 있어야 한다.
하지만 카운트 상태는 전역 변수를 통해 관리되고 있기 때문에 언제든지 누구나 접근할 수 있고 변경할 수 있습니다(암묵적 결합).
이는 의도치 않게 상태가 변경될 수 있다는 것을 의미합니다.
만약 누군가에 의해 의도치 않게 카운트 상태, 즉 전역 변수 num의 값이 변경되면 이는 오류로 이어집니다.
그럼 개선해 봅시다!
const increase = function () {
let num = 0;
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 1
console.log(increase()); // 1
어라? num을 지역 변수로 변경하여 의도치 않은 상태 변경은 방지했으나..
num은 다시 선언되고 0으로 초기화되기 때문에 출력 결과가 언제나 1이 됩니다.
다시 말해, 상태가 변경되기 이전 상태를 유지하지 못하네요..
이때! 클로저를 사용하는 것입니다.
const increase = (function () {
let num = 0;
// 클로저
return fuction () {
return ++num;
};
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
위 코드가 실행하면 '즉시 실행 함수'가 호출되고, 즉시 실행 함수가 반환한 함수가 increase 변수에 할당됩니다.
increase 변수에 할당된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저입니다.
즉시 실행 함수는 호출된 이후 소멸되지만 반환한 클로저는 increase 변수에 할당되어 호출됩니다.
이때 즉시 실행 함수가 반환한 클로저는 카운트 상태를 유지하기 위한 자유 변수 num을 언제 어디서 호출하든지 참조하고 변경할 수 있습니다.
즉시 실행 함수는 한 번만 실행되므로 increase가 호출될 때마다 num 변수가 재차 초기화될 일은 없을 것입니다.
또한 num 변수는 외부에서 직접 접근할 수 없는 은닉된 private 변수이므로 전역 변수를 사용했을 때와 같이 의도되지 않은 변경을 걱정할 필요도 없기 때문에 더 안정적인 프로그래밍이 가능합니다!
이처럼 클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용합니다.
변수 값은 누군가에 의해 언제든지 변경될 수 있어 오류 발생의 근복적 원인이 될 수 있습니다.
외부 상태 변경이나 가변(mutable) 데이터를 피하고 불변성(immutability)을 지향하는 함수형 프로그래밍에서 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이기 위해 클로저는 적극적으로 사용됩니다.
다음은 함수형 프로그래밍에서 클로저를 활용하는 간단한 예제입니다.
function makeCounter(aux) {
let counter = 0;
return function () {
counter = aux(counter);
return counter;
};
}
function increase(n) {
return ++n;
}
function decrease(n) {
return --n;
}
const increaser = makeCounter(increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
const decreaser = makeCounter(decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2
makeCounter 함수는 보조 함수를 인자로 전달받고 함수를 반환하는 고차 함수입니다.
이 고차 함수가 반환하는 함수는 자신이 생성됐을 때의 렉시컬 환경인 makeCounter 함수의 스코프에 속한 counter 변수를 기억하는 클로저가 되겠죠.
이때 주의해야 할 것은 makeCounter 함수를 호출해 함수를 반환할 때 반환된 함수는 자신만의 독립된 렉시컬 환경을 갖는다는 것입니다.
increaser에 할당하기 위해 makeCounter 함수를 호출한 이후 makeCounter 함수의 실행 컨텍스트는 소멸되지만,
decreaser에 할당하기 위해 다시 makeCounter를 호출함으로써 새로운 makeCounter 함수의 실행 컨텍스트가 생성되기 때문입니다.
이 실행 컨텍스트 또한 소멸되겠죠. 하지만 각 렉시컬 환경은 참조되고 있기 때문에 소멸되지 않는다는 것!
알고 계시죠?

위 이미지처럼 increaser와 decreaser 변수에 할당된 함수는 각각 자신만의 독립된 렉시컬 환경을 갖기 때문에 카운트를 유지하기 위한 자유 변수 counter를 공유하지 않습니다.
따라서 출력 결과에서 볼 수 있듯이 카운터의 증감이 연동되지 않은 것이죠.
자주 발생하는 실수
아래는 클로저를 사용할 때 자주 발생할 수 있는 실수를 보여주는 예제입니다.
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function () { return i; };
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]());
// 3
// 3
// 3
}
0, 1, 2 를 반환할 것으로 기대했나요?
아쉽지만 그렇지 않습니다.
그 이유는 var 키워드로 선언한 i 변수는 블록 레벨 스코프가 아닌 함수 레벨 스코프를 갖기 때문에 전역 변수입니다.
따라서 funcs[j]를 호출할 때 전역 변수 i를 참조하여 3이 출력되는 것입니다.
그럼 바르게 동작하도록 수정해봅시다.
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = (function (id) {
return function () {
return id;
};
}(i));
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]());
// 0
// 1
// 2
}
즉시 실행 함수는 전역 변수 i에 현재 할당되어 있는 값을 인수로 전달받아 매개변수 id에 할당한 후 중첩 함수를 반환하고 종료됩니다.
따라서, 반환된 중첩함수는 상위 스코프를 기억하는 클로저이기에 매개변수 id는 자유 변수로서 해당 중첩 함수에 묶여있게 됩니다.
이는 함수 레벨 스코프 특성으로 인해 변경한 코드입니다.
따라서 이렇게 하지 않고 블록 레벨 스코프를 갖는 let을 사용하면 아래와 같이 더 깔끔하게 해결할 수 있습니다.
const funcs = [];
for (let i = 0; i < 3; i++) {
funcs[i] = function () { return i; };
}
for (let i = 0; i < funcs.length; i++) {
console.log(funcs[i]());
// 0
// 1
// 2
}
for 문의 변수 선언문에서 let 키워드로 선언한 변수를 사용하면 for 문의 코드 블록이 반복 실행될 때마다 for 문 코드 블록의 새로운 렉시컬 환경이 생성됩니다.
만약 for 문의 코드 블록 내에서 정의한 함수가 있다면 이 함수의 상위 스코프는 for 문의 코드 블록의 새로운 렉시컬 환경입니다.
이때 함수의 상위 스코프는 for 문의 코드 블록이 반복 실행될 때마다 식별자(for 문의 변수 선언문에서 선언한 초기화 변수 및 for 문의 코드 블록 내에서 선언한 지역 변수 등)의 값을 유지해야 합니다.
이를 위해 for 문이 반복될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지합니다.
아래 이미지처럼요!

for 문의 변수 선언문에서 let 키워드로 선언한 초기화 변수를 사용한 for 문이 평가되면 먼저 새로운 렉시컬 환경(LOOP Lexical Environment)을 생성하고 초기화 변수 식별자와 값을 등록합니다.
그리고 새롭게 생성된 렉시컬 환경을 현재 실행 중인 실행 컨텍스트의 렉시컬 환경으로 교체합니다.
for 문의 코드 블록이 반복 실행되기 시작하면 새로운 렉시컬 환경(PER-ITERATION Lexical Environment)을 생성하고 for 문 코드 블록 내의 식별자와 값을 등록합니다.
for 문의 코드 블록의 반복 실행이 모두 종료되면 for 문이 실행되기 이전의 렉시컬 환경을 실행 중인 실행 컨텍스트의 렉시컬 환경으로 되돌립니다.
이처럼 let이나 const 키워드를 사용하는 반복문은 코드 블록을 반복 실행할 때마다 새로운 렉시컬 환경을 생성하여 반복할 당시의 상태를 마치 스냅샷을 찍는 것처럼 저장합니다.
단, 이는 반복문의 코드 블록 내부에서 함수를 정의할 때 의미가 있습니다.
반복문의 코드 블록 내부에 함수 정의가 없는 반복문이 생성하는 새로운 렉시컬 환경은 반복 직후, 아무도 참조하지 않기 때문에 가비지 컬렉션의 대상이 됩니다.
또 다른 방법으로 함수형 프로그래밍 기법인 고차 함수를 사용하는 방법이 있습니다.
이 방법은 변수와 반복문의 사용을 억제할 수 있기 때문에 오류를 줄이고 가독성을 좋게 만듭니다.
아래 처럼요.
const funcs = Array.from(new Array(3), (_, i) => () => i);
funcs.forEach(f => console.log(f())); // 0 1 2
예제에서 사용한 메서드들에 대해서는 따로 설명하지 않겠습니다.. 참고만!
.
.
.
여태껏 개발을 하며 '상태를 안전하게 변경/유지', '정보 은닉'에 대해 심여를 기울이지 않았습니다..
클로저를 학습하며 함수형 프로그래밍으로 인한 안전한 프로그래밍에 대해 알 수 있었고,
앞으로 이에 대해 고민하며 클로저를 적절히 적용해야겠다고 생각했습니다 😁
※ 참조
📖 모던 자바스크립트 Deep Dive (이웅모 지음)
