안녕하세요. 동쪽별입니다.
지난 글에 이어 실행 컨텍스트에 대해 마저 다루도록 하겠습니다.
이번 글을 작성하면서 저도 많이 헷갈리고 어려웠습니다.. 차근차근 알아봅시다 👊
목차
1. 실행 컨텍스트의 생성과 식별자 검색 과정
- 전역 객체 생성
- 전역 코드 평가
- 1) 전역 실행 컨텍스트 생성
- 2) 전역 렉시컬 환경 생성
- 2) - 1. 전역 환경 레코드 생성
- - 객체 환경 레코드 생성
- - 선언적 환경 레코드 생성
- 2) - 2. this 바인딩
- 2) - 3. 외부 렉시컬 환경에 대한 참조 결정
- 전역 코드 실행
- 함수 코드 평가
- 1) 함수 실행 컨텍스트 생성
- 2) 함수 렉시컬 환경 생성
- 2) - 1. 함수 환경 레코드 생성
- 2) - 2. this 바인딩
- 2) - 3. 외부 렉시컬 환경에 대한 참조 결정
- 함수 코드 실행
- 함수 코드 실행 종료
- 전역 코드 실행 종료
2. 실행 컨텍스트와 블록 레벨 스코프
실행 컨텍스트의 생성과 식별자 검색 과정
다음 예제를 통해 어떻게 실행 컨텍스트가 생성되고 코드 실행 결과가 관리되는지, 그리고 어떻게 실행 컨텍스트를 통해 식별자를 검색하는지 전부 살펴봅시다!
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42
전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전의 생성됩니다.
이때 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 그리고 표준 빌트인 객체가 추가되며 동작 환경(클라이언트 사이드 또는 서버 사이드)에 따라 클라이언트 사이드 Web API(DOM, BOM, fetch, XMLHttpRequest 등) 또는 특정 환경을 위한 호스트 객체를 포함합니다.
이때, 전역 객체도 Object.prototype을 상속받습니다. 즉, 전역 객체도 프로토타입 체인의 일원이겠죠?
전역 코드 평가
소스코드가 로드되면 자바스크립트 엔진은 전역 코드르 평가합니다.
전역 코드 평가는 다음과 같은 순서로 진행됩니다.
- 1) 전역 실행 컨텍스트 생성
- 2) 전역 렉시컬 환경 생성
- 2) - 1. 전역 환경 레코드 생성
- - 객체 환경 레코드 생성
- - 선언적 환경 레코드 생성
- 2) - 2. this 바인딩
- 2) - 3. 외부 렉시컬 환경에 대한 참조 결정
- 2) - 1. 전역 환경 레코드 생성
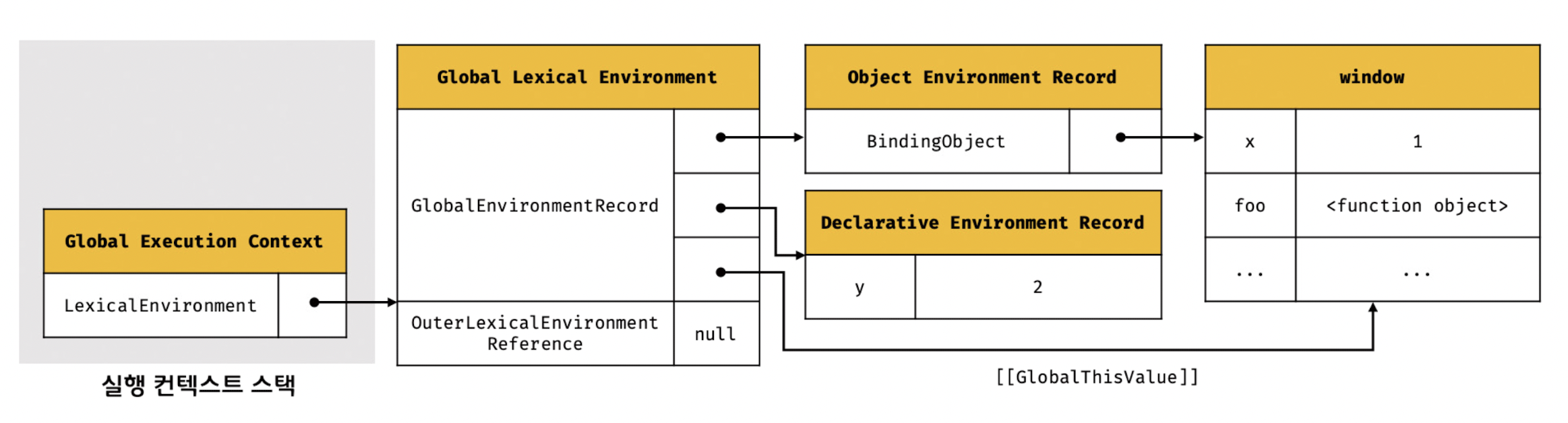
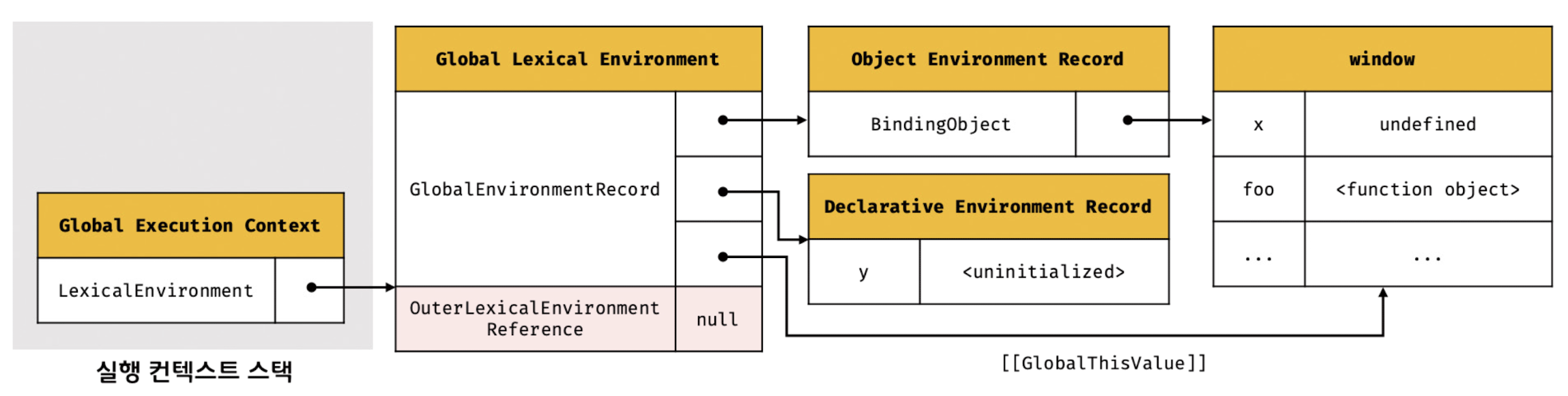
위 과정을 거쳐 생성된 전역 실행 컨텍스트와 렉시컬 환경은 바로 아래와 같습니다.

세부적인 생성 과정을 순서대로 차근차근 살펴봅시다.
제가 참고하고 있는 이 책(맨 아래 참조 확인)과 같이 LexicalEnviconment 컴포넌트, VariableEnvironment를 구분하지 않고 렉시컬 환경으로 통일하여 간략하게 설명하겠습니다.
1) 전역 실행 컨텍스트 생성
먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시합니다.
이때 전역 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트(running execution context)가 됩니다.

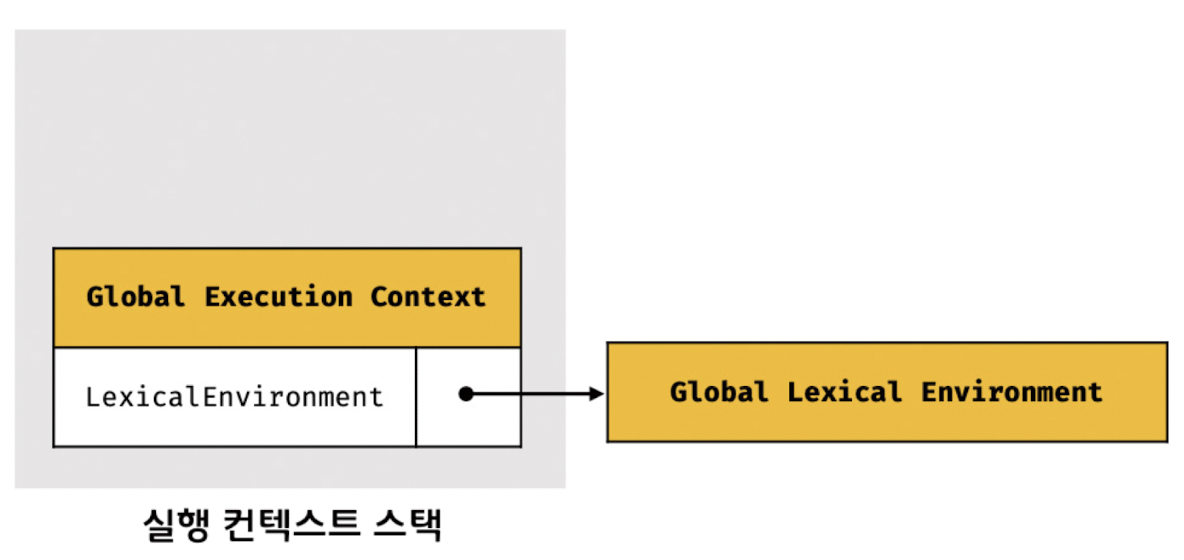
2) 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩합니다.
이 전역 렉시컬 환경은 2개의 컴포넌트, 즉 환경 레코드(Environment Record)와 외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)로 구성됩니다.

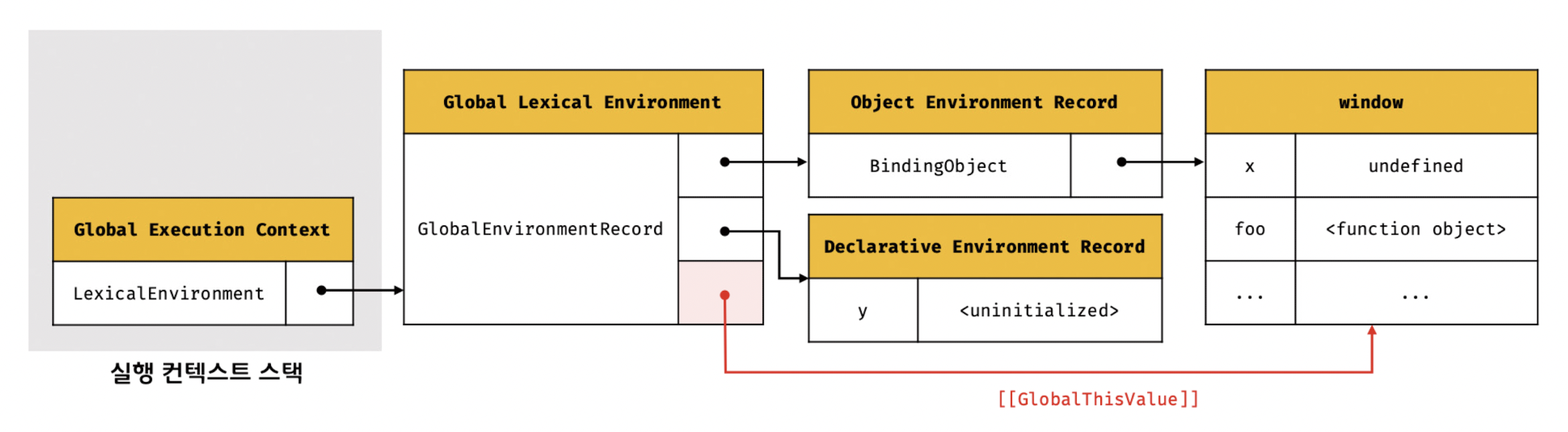
2) - 1. 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트인 전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공합니다.
이때, ES6의 let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에서 존재하게 됩니다.
이처럼 var 키워드로 선언한 전역 변수와 let, const 키워드로 선언한 전역 변수를 구분하여 관리하기 위해 전역 스코프 역할을 하는 전역 환경 레코드는 객체 환경 레코드, 선언전 환경 레코드로 구성되어 있습니다.
객체 환경 레코드는 var 키워드로 선언한 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 관리하고, 선언적 환경 레코드는 let, const 키워드로 선언한 전역 변수를 관리합니다.
이 둘은 서로 협력하여 전역 스코프와 전역 객체(전역 변수의 전역 객체 프로퍼티화)를 관리합니다.
- 객체 환경 레코드 생성
전역 환경 레코드를 구성하는 컴포넌트인 객체 환경 레코드는 BindingObject라고 부르는 객체와 연결됩니다.
BindingObject는 전역 객체 생성에서 생성된 전역 객체입니다.
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 됩니다.
그리고 이때 등록된 식별자를 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환합니다.
이것이 바로! 전역 객체를 가리키는 식별자(window) 없이 전역 객체의 프로퍼티를 참조(ex. window.alert)할 수 있는 메커니즘입니다.

위 예제의 전역 변수 x는 var 키워드로 선언한 변수입니다.
따라서 '선언 단계'와 '초기화 단계'가 동시에 진행됩니다.
즉, 전역 코드 평가 시점에서 객체 환경 레코드에 바인딩된 BindingObejct를 통해 전역 객체에 변수 식별자를 키로 등록한 다음, 암묵적으로 undefind를 바인딩합니다.
따라서 var 키워드로 선언한 변수는 코드 실행 단계에서 선언문 이전에 참조할 수 있는 것입니다.
그리고 이것이 변수 호이스팅이 발생하는 원인입니다.
함수 선언문으로 정의한 함수가 평가되면 함수 이름을 BindingObejct를 통해 전역 객체에 키로 등록하고, 생성된 함수 객체를 즉시 할당합니다.
이것이 변수 호이스팅과 함수 호이스팅의 차이입니다.
또한 함수 선언문으로 정의한 함수도 마찬가지로 선언문 이전에 호출할 수 있습니다.
- 선언적 환경 레코드 생성
var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수 이외의 선언, 즉 let, const 키워드로 선언한 전역 변수는 선언적 환경 레코드에 등록되고 관리됩니다.

아~까 위에서 let, const 키워드로 선언한 전역 변수는 개념적인 블록 내에서 존재한다고 했던 것, 기억 나시나요?
여기서 개념적인 블록이 바로 전역 환경 레코드의 선언적 환경 레코드입니다.
따라서, 위 예제의 전역 변수 y는 const 키워드로 선언한 변수이므로 전역 객체의 프로퍼티가 되지 않기 때문에 window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없습니다.
또한 let, const 키워드로 선언한 변수는 '선언 단계'와 '초기화 단계'가 분리되어 진행합니다.
따라서 초기화 단계, 즉 런타임에 실행 흐름이 변수 선언문에 도달하기 전까지 일시적 사각지대(TDZ, Temporal Dead Zone)에 빠지게 됩니다.
위 이미지에서 y 변수에 바인딩되어 있는 <uninitialized>는 초기화 단계가 진행되지 않아 변수에 접근할 수 없음을 나타내기 위해 사용한 표현입니다.
(실제로 <uninitialized>라는 값이 바인딩된 것이 절~대 아닙니다! 주의!)
let, const 키워드로 선언한 변수도 변수 호이스팅이 발생하는 것은 변함이 없습니다.
단! let, const 변수는 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없는 것입니다.
2) - 2. this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩됩니다.
일반적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에는 전역 객체가 바인딩됩니다.
그리고 전역 코드에서 this를 참조하면 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환됩니다.

위 이미지로 볼 수 있듯이 전역 환경 레코드를 구성하는 객체 환경 레코드와 선언적 환경 레코드는 this 바인딩이 없습니다!
this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재하는 것이죠.
함수 환경 레코드에 대해서는 좀있다 살펴봅시다.
2) - 3. 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킵니다.
이를 통해 단방향 링크드 리스트인 스코프 체인을 구현하는 것입니다.
현재 평가 중인 소스코드는 전역 코드입니다.
전역 코드를 포함하는 소스코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경 참조에 null이 할당됩니다.
이는 즉, 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미합니다.

전역 코드 실행
이제 전역 코드가 순차적으로 실행되기 시작합니다.
변수 할당문이 실행되어 전역 변수 x, y에 값이 할당되겠죠.
그리고 foo 함수가 호출됩니다.
변수 할당문 또는 함수 호출문을 실행하려면 먼저 변수 또는 함수 이름이 선언된 식별자인지 확인해야 합니다.
선언되지 않은 식별자는 참조할 수 없으므로 할당이나 호출도 할 수 없기 때문입니다.

또한 식별자는 스코프가 다르면 같은 이름을 가질 수 있습니다.
따라서 어느 스코프의 식별자를 참조하면 되는지 결정해야 하는데, 이를 식별자 결정(Identifier resolution)이라 합니다.
식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작합니다.
선언된 식별자는 바로, 실행 컨텍스트 렉시컬 환경의 환경 레코드에 등록되어 있으니까요.
만약 검색할 수 없으면 이때 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경, 즉 상위 스코프로 이동하여 식별자를 검색합니다.
이것이 바로 스코프 체인의 동작 원리입니다.
하지만 전역 렉시컬 환경은 스코프 체인의 종점이므로 현재 렉시컬 환경에서 검색할 수 없는 식별자는 참조 에러(ReferenceError)를 발생시킵니다.
이처럼 실행 컨텍스트는 소스코드를 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역입니다.
함수 코드 평가
예제 코드를 다시 한번 살펴봅시다.
너무 위에 있어서 왔다갔다 하시기 힘드셨죠 😅
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42
자, 현재 전역 코드 평가를 통해 실행 컨텍스트가 생성되었고 전역 코드를 실행하고 있습니다.
이제 foo 함수를 호출하기 직전입니다.
foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동합니다.
그리고 함수 코드를 평가하기 시작합니다. 함수 코드 평가는 아래 순서로 진행됩니다.
- 1) 함수 실행 컨텍스트 생성
- 2) 함수 렉시컬 환경 생성
- 2) - 1. 함수 환경 레코드 생성
- 2) - 2. this 바인딩
- 3) - 3. 외부 렉시컬 환경에 대한 참조 결정
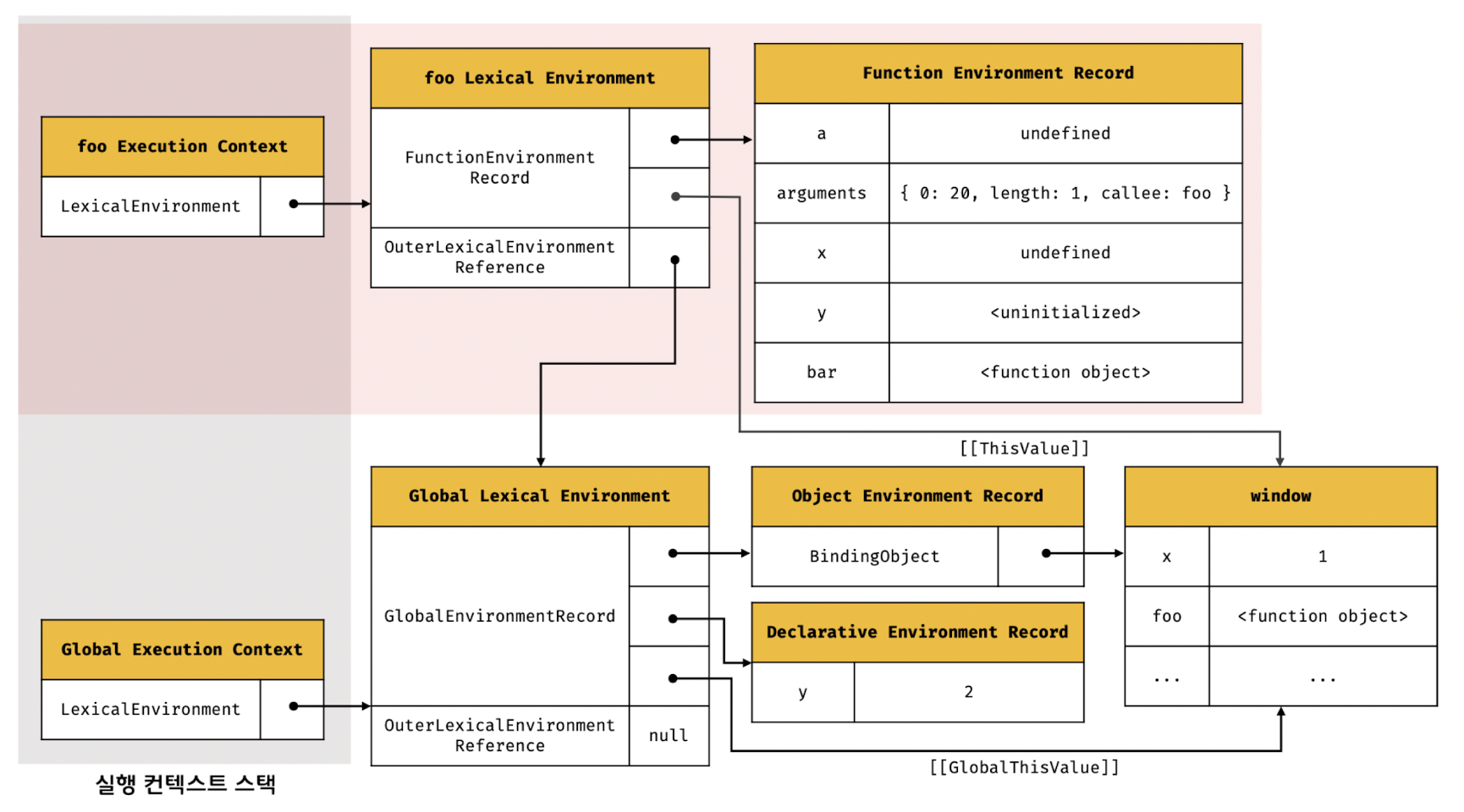
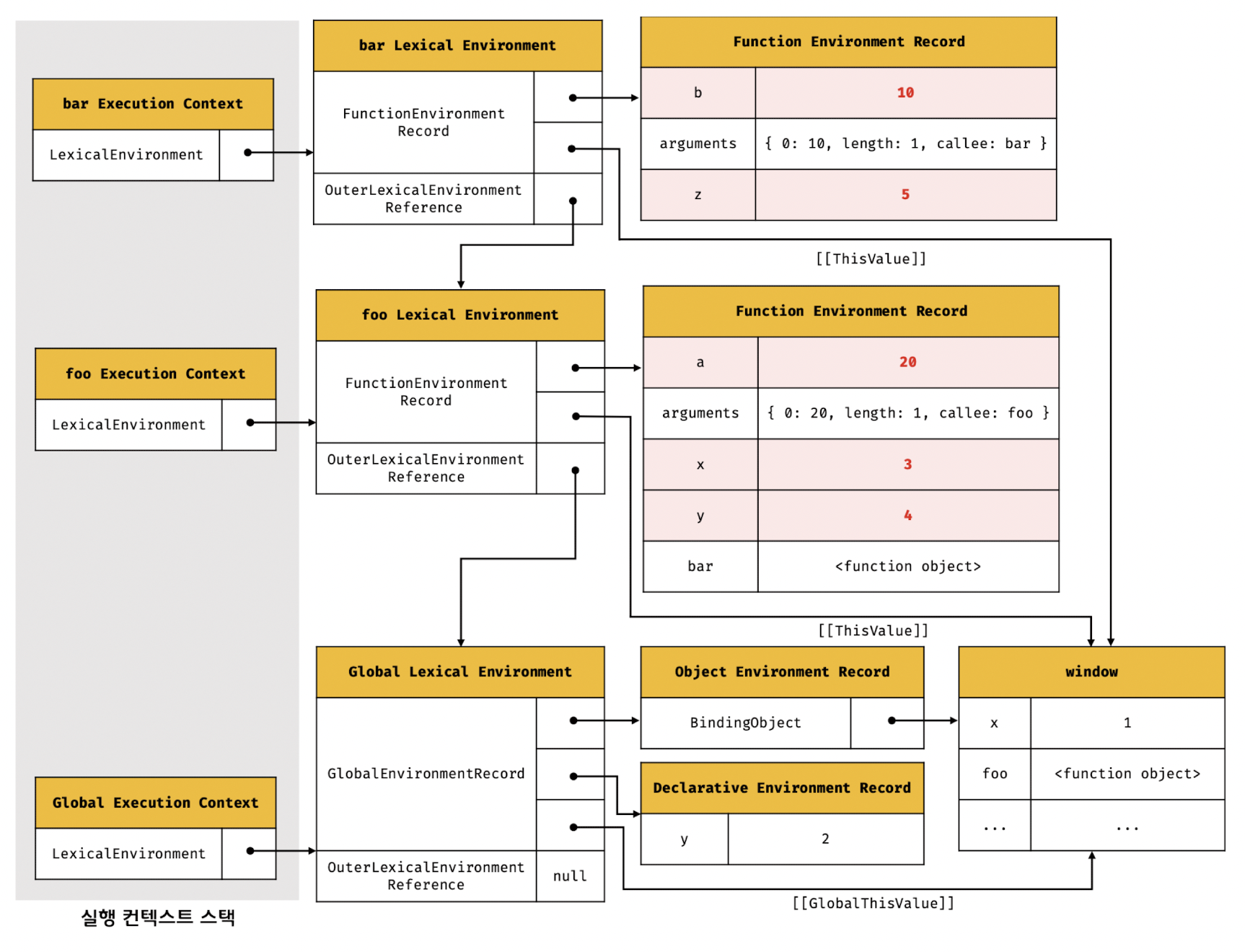
위 과정을 거쳐 생성된 foo 함수 실행 컨텍스트와 렉시컬 환경은 다음과 같습니다.

전역 렉시컬 환경과 차이가 있네요. 세부적인 생성 과정을 차근차근 살펴봅시다!
1) 함수 실행 컨텍스트 생성
먼저 foo 함수 실행 컨텍스트를 생성합니다.
생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음, 실행 컨텍스트 스택에 푸시됩니다.
이때 foo 함수 실행 컨텍스트는 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트가 됩니다.
2) 함수 렉시컬 환경 생성
foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩합니다.

또한 위에서 살펴보았듯이 이러한 렉시컬 환경은 2개의 컴포넌트, 즉 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성됩니다.
2) - 1. 함수 환경 레코드 생성
함수 렉시컬 환경을 구성하는 컴포넌트 중 하나인 함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리합니다.

2) - 2. this 바인딩
함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩됩니다.
[[ThisValue]] 내부 슬롯에 바인딩 될 객체는 함수 호출 방식에 따라 결정됩니다.
foo 함수는 일반 함수로 호출되었으므로 this는 전역 객체를 가리킵니다.
따라서 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에는 전역 객체가 바인딩되겠죠.
그리고 foo 함수 내부에서 this를 참조하면 [[ThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환됩니다.

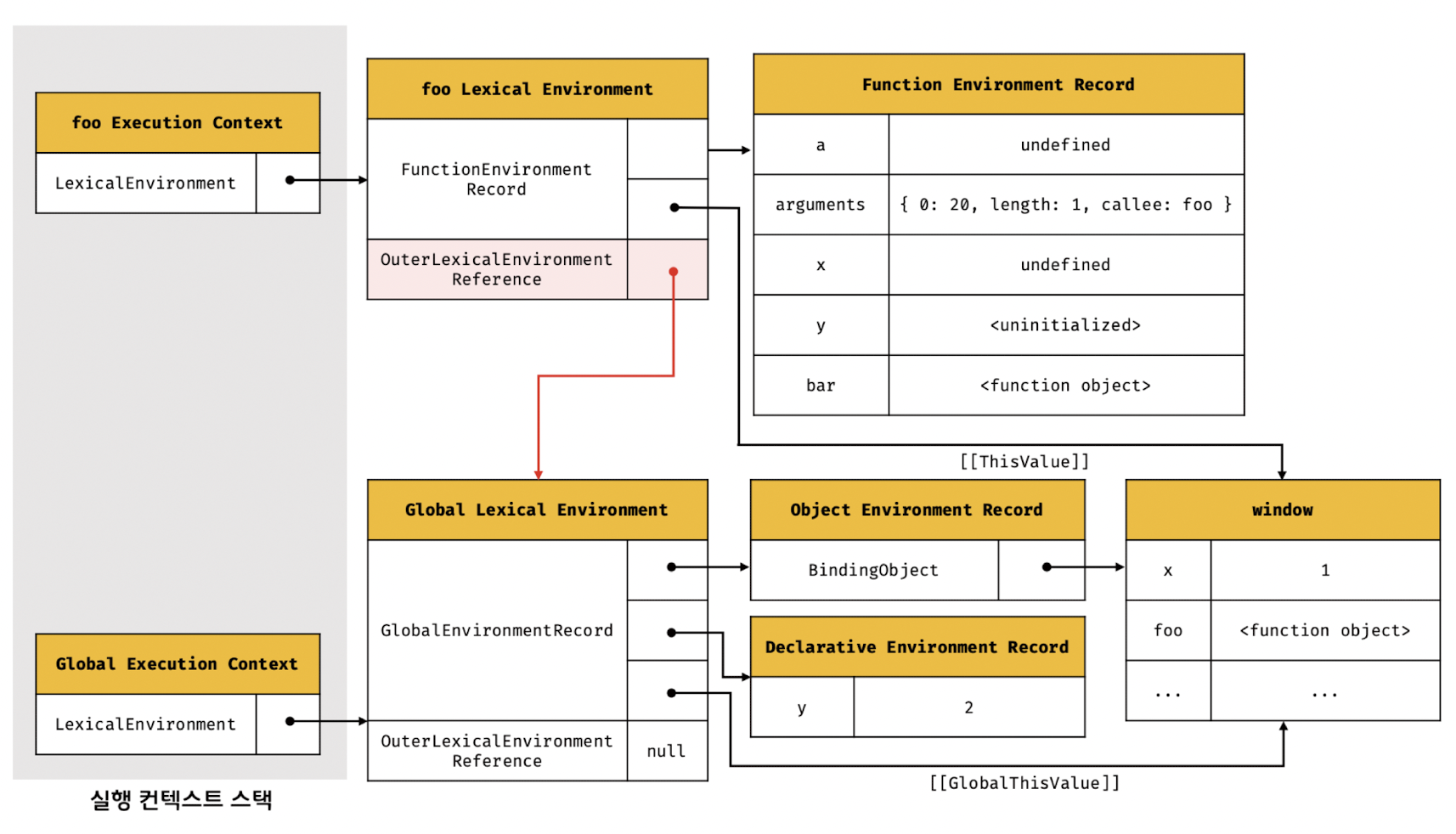
2) - 3. 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조에 foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트 렉시컬 환경의 참조가 할당됩니다.
foo 함수는 전역 코드에 정의된 전역 함수이기에 foo 함수 정의는 전역 코드 평가 시점에 평가됩니다.
이 시점의 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트이므로, 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당됩니다.

이전 'JavaScript의 스코프(Scope) 이해하기' 포스트에서 자바스크립트는 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다고 했었습니다.
그리고 함수 객체는 자신이 정의된 스코프, 즉 상위 스코프를 기억합니다.
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 상위 스코프를 함수 객체의 내부 슬롯 [[Environment]]에 저장합니다.
함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당되는 것은 바로, 함수의 상위 스코프를 가리키는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조입니다.
즉, 함수 객체의 내부 슬롯 [[Environment]]가 바로 렉시컬 스코프를 구현하는 메커니즘입니다.
함수 객치의 내부 슬롯 [[Environment]]와 렉시컬 스코프는 클로저를 이해할 수 있는 중요한 단서입니다!
클로저에 대해서는 다른 글을 통해 다루어 보도록 하겠습니다.
함수 코드 실행
이제 런타임이 시작되어 foo 함수의 소스코드가 순차적으로 실행되기 시작합니다.
매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 x, y에 값이 할당됩니다.
그리고 중첩 함수 bar가 호출됩니다.
이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하고, 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경, 즉 전역 렉시컬 환경으로 이동하여 식별자를 검색합니다.
검색 완료시 검색된 식별자에 값을 바인딩!

이후, 중첩 함수 bar 코드 역시 평가된 후 함수 코드를 실행하겠죠! (이 과정에 대한 설명은 생략할게요)
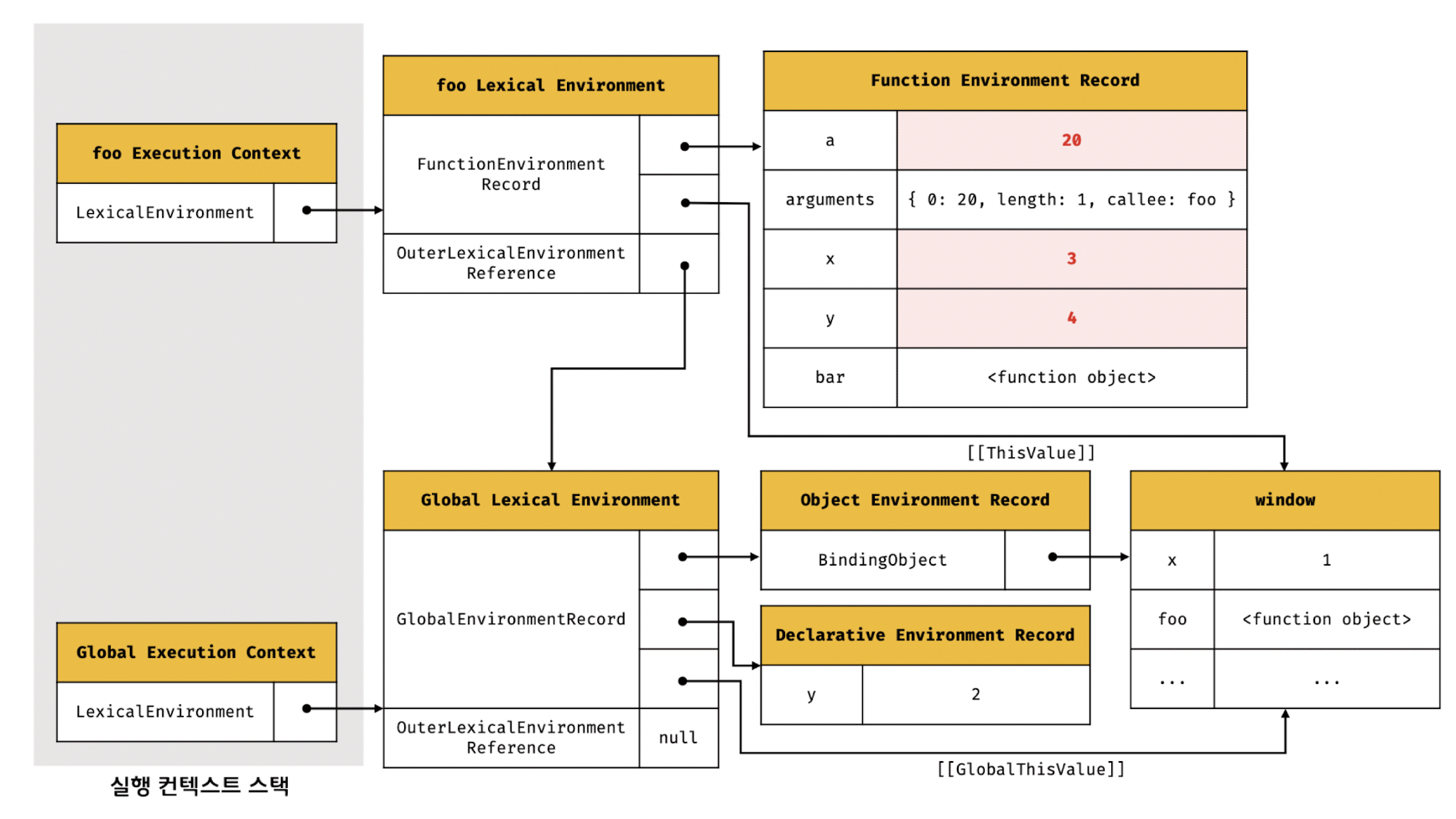
그럼 아래와 같은 결과가 만들어집니다.

상당히 복잡해졌지만.. 위에서부터 쭉 살펴보셨다면 충분히 이해하실 수 있을겁니다.
그럼 질문! bar 함수 내부에 console.log(a + b + x + y + z); 코드가 있었습니다. 이 코드는 어떤 순서로 실행될까요?
(충분히 고민해보신 다음에 아래 '더보기'를 클릭하여 답을 확인해보세요 🤗)
1. console 식별자를 스코프 체인에서 검색합니다.
- bar 함수에의 렉시컬 환경에는 console 식별자가 없으므로 foo 함수 렉시컬 환경으로 이동할 것이고, 이 곳에도 없으므로 스코프 체인의 종점, 전역 렉시컬 환경으로 이동하여 검색합니다.
- 전역 렉시컬 환경은 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있고, console 식별자는 객체 환경 레코드의 BindingObject를 통해 전역 객체에서 찾을 수 있습니다.
2. log 메서드 검색
- 이제 console 식별자에 바인딩된 객체, 즉 console 객체에서 log 메서드를 검색합니다. 이때 console 객체의 프로토타입 체인을 통해 메서드를 검색합니다.
3. 표현식 a + b + x + y + z의 평가
- a, b, x, y, z 식별자를 검색합니다. 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속에서 검색합니다.
4. console.log 메서드 호출
- 표현식 a + b + x + y + z가 평가되어 생성한 값 42를 console.log 메서드에 전달하여 호출합니다.
함수 코드 실행 종료
console.log 메서드가 호출되고 종료하면 더는 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료됩니다.
이때 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 팝되어 제거되고 foo 실행 컨텍스트가 실행 중인 실행 컨텍스트가 됩니다.
실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 제거되었다고 해서 bar 함수 렉시컬 환경까지 즉시 소멸하는 것은 아닙니다.
렉시컬 환경은 실행 컨텍스트에 의해 참조되기는 하지만 독립적인 객체입니다.
객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 때 비로소 가비지 컬렉터에 의해 메모리 공간의 확보가 해제되어 소멸합니다.
즉, bar 함수 실행 컨텍스트가 소멸되었다 하더라도 만약 bar 함수 렉시컬 환경을 누군가 참조하고 있다면 bar 함수 렉시컬 환경은 소멸하지 않습니다!
bar 함수가 종료하면 foo 함수 코드의 실행이 종료됩니다. 그럼 foo 함수 실행 컨텍스트 또한 스택에서 팝되어 제거되고 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 됩니다.
전역 코드 실행 종료
foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로, 전역 코드의 실행이 종료되고 전역 실행 컨텍스트도 스택에서 팝되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 됩니다.
실행 컨텍스트와 블록 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 코드로 인정하는 함수 레벨 스코프를 따릅니다.
하지만 let, const 키워드로 선언한 변수는 모든 코드 블록(함수, if 문, for 문, whild 문, try/catch 문 등)을 지역 스코프로 인정하는 블록 레벨 스코프(block-level-scope)를 따릅니다.
다음 예제를 살펴봅시다.
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1
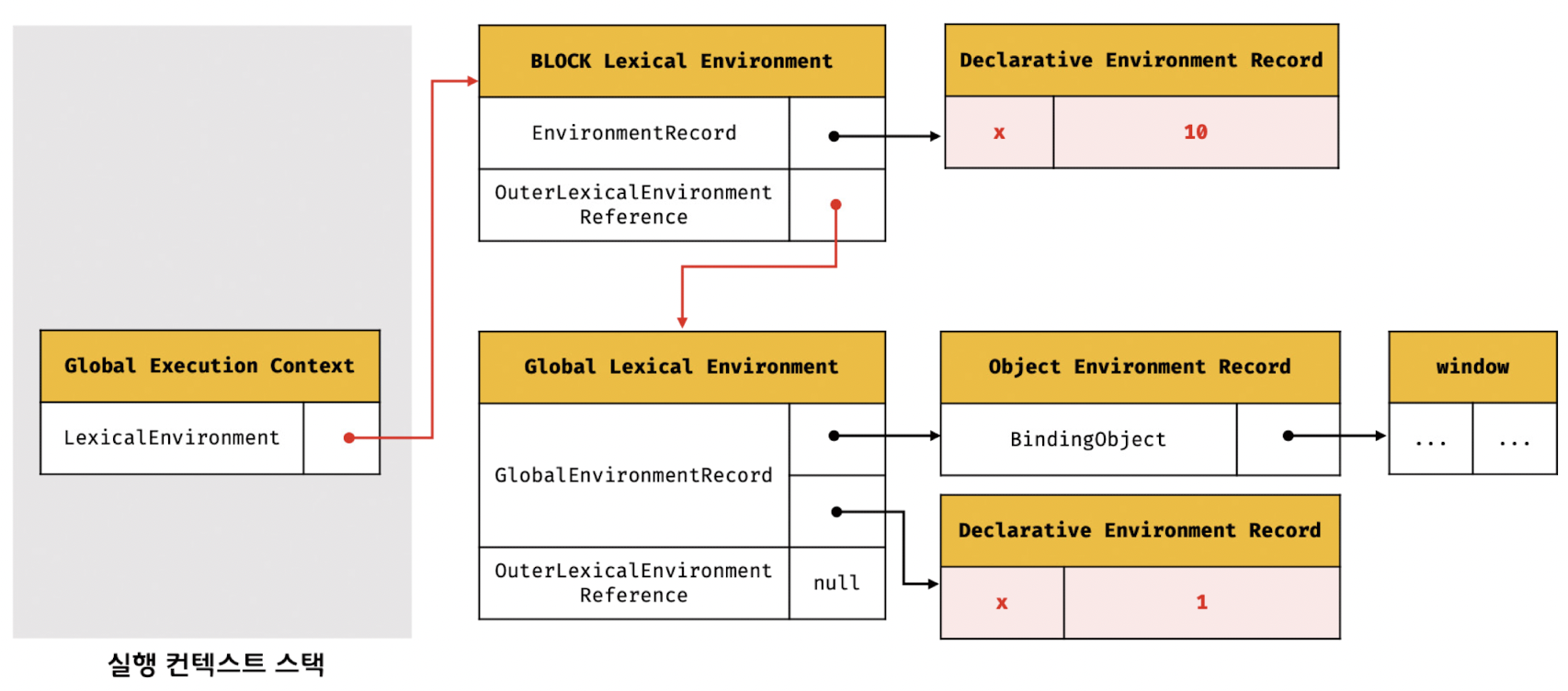
if 문의 코드 블록 내에서 let 키워드로 변수가 선언되었습니다. 따라서 if 문의 코드 블록이 실행되면 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 합니다.
이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체합니다.
이때 새롭게 생성된 if 문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if 문이 실행되기 이전의 전역 렉시컬 환경을 가리킵니다.

그리고 if 문의 코드 블록 실행이 종료되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌립니다.
이 과정은 if 문뿐 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용됩니다.
변수 선언문에 let 키워드를 사용한 for 문은 코드 블록이 반복해서 실행될 때마다 코드 블록을 위한 새로운 렉시컬 환경을 생성합니다.
만약 for 문의 코드 블록 내에서 정의된 함수가 있다면, 이 함수의 상위 스코프는 for 문의 코드 블록이 생성한 렉시컬 환경입니다.
이때 함수의 상위 스코프는 for 문의 코드 블록이 반복해서 실행될 때마다 식별자의 값을 유지해야 합니다.
이를 위해 for 문의 코드 블록이 반복해서 실행될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지합니다.
잘 이해가 안된다고요? 이에 대해서는 다음에 클로저에 대한 글에서 자세히 다루겠습니다 😝
실행 컨텍스트 끝!
.
.
.
많이 어려웠습니다..
그래도 과정별로 추상적인 구조를 나타낸 이미지가 있어서 다행이었어요.
어렵지만 이번 개념을 학습하면서 자바스크립트와 많이 가까워진 기분이었습니다.
여태껏 배웠던 것들에 몇가지 대해 "아~ 이것 때문에 그런거였구나" 라며 원리를 이해할 수 있었고요.
실행 컨텍스트, 정복할 때까지 반복 또 반복합시다!
※ 참조
📖 모던 자바스크립트 Deep Dive (이웅모 지음)
